こんにちは!マークアップエンジニアの長谷川です。
仕事が終わったらYoutubeをつまみにビールを一杯、Youtubeは現代のテレビだと思っている私から、今回は動画の活用についてお話をさせていただきます。
仕事の現場でも、動画を取り扱う場面は確実に増えてきています。ぜひ参考にしてください!

さて、改めてweb制作において動画を使用するメリットですが・・・
・テキストと比較すると動画は伝達力が1000倍と言われており、ユーザーに情報が届きやすい。
・動画はサイトを訪れたユーザーに高い割合でクリックされ、同時にサイトの滞在時間が増える。
・動画を見た後、その動画に関連するアクションを起こしてもらえる施策を設定することができる。
文字の1000倍とはすごいですね。企業もそんな圧倒的パワーを持つ動画をこれから利用しない手はありません。
動画は簡単にサイトに設置することができるようになりました。今回は現在スタンダードになっている主要な2つの手法をご紹介させていただきます。
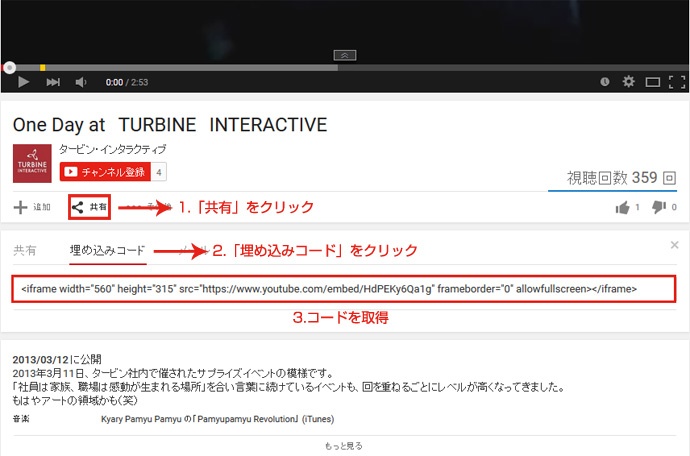
エンベッドとは、Youtube、vimeo、FC2、Veoh、dailymotionなどを代表とする、動画配信サイトからソースコードを取得してファイルにソースコードの埋め込む方法をさします。ここでは現在その中でも代表的なYoutubeを例に動画の埋め込み方を簡単にご説明いたします。

埋め込みコードを取得して、貼り付けるだけ。とても簡単ですね。またYoutubeを見ることができないブラウザというのもほとんど存在しません。(一部IE6、IE7など古いブラウザではサポートが外れているので、見られない可能性があります。)
誰でも簡単に設置できてしまう、便利な世の中になりました・・・
「外部サービスの使用は会社からダメと言われているんです・・・」
「会社のネットワークでYoutubeの閲覧が制限されているのでちょっとYoutubeは・・・」
という方もどうぞ安心してください!「video」タグというものが存在します。こちらはHTML5から使えるようになったもので、その名の通りvideo、動画を扱えるタグです。
(ただし、こちらはYoutubeとは勝手が違います。動画ファイルそのものを決まった形式でサーバーに用意しなければなりませんし、多少の知識も必要です。)
以下はvideoタグに関する簡単なまとめです。
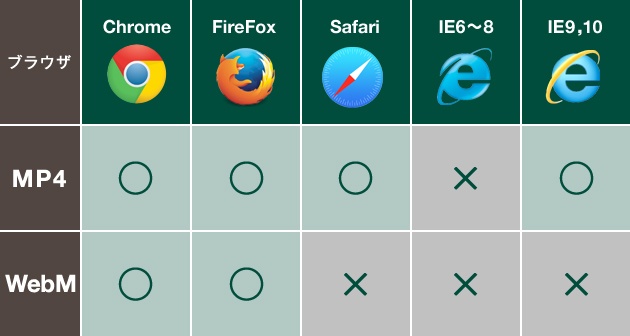
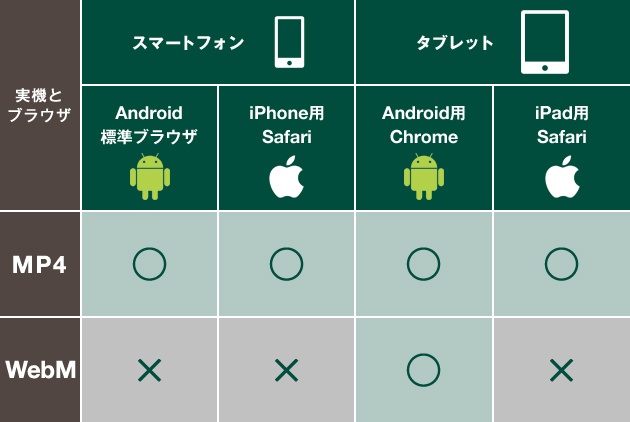
まず、ブラウザにはそれぞれ読み込める動画の種類が決まっています。
ブラウザ別の動画形式対応表はこちら。


こちらを見る限りmp4さえ用意しておけば主要なブラウザは大丈夫なことが分かります。 少し前まではmp4で対応していないブラウザがあったため、WebMを用意するのが推奨されていましたが、 2015年8月現在ではほとんどの主要ブラウザがmp4に対応しているため、mp4のみ用意してもらえれば大丈夫です!
以下が記述例になります。
<video poster="example.jpg">
<source src="movie.mp4" type='video/mp4; codecs="avc1.42E01E, mp4a.40.2"' />
</video>
ちなみに「poster="example.jpg"」という部分は動画を読み込めない場合に表示する代替画像です。これでもし何らかの理由で動画を読み込めない場合の対策もばっちりです。
また「うちはIE8に対応させないといけないんです・・・」という方も安心してください。「html5media(https://github.com/etianen/html5media)」というJavaScriptを読み込ませることによって、現在まだ対応しなければならない場合が多いIE6~IE8までの対応ができてしまう優れものです。
ただし、videoタグで読み込ませる注意点として、
などエンベッドに比べると少しユニークな特徴を気にしておく必要はありそうです。
エンベッド、videoタグ両方の特徴を理解した上で、映像を取り込む手段を決定していきましょう。
いかがでしたでしょうか。
以前より簡単に設置できるようになってきたこともあり、これから動画を使わないのはもったいないですよね。
いずれにせよ閲覧環境によって様々な選択肢がありますので、十分理解をして進めることが必要です。
当社では動画コンテンツの企画制作についても承っておりますので、ご興味ある方はぜひご相談ください。
<出典>
Can I use... Support tables for HTML5, CSS3, etc
http://caniuse.com/
HTML5のvideo要素を紹介 IE8にも対応させました【HTML5実践編】
http://scene-live.com/page.php?page=18