皆さんはWeb制作においてデザイナーがデザインを考えるとき、各要素をどのようにレイアウトしていると思いますか?
何となくこれくらいの大きさで・・とデザイナーが感覚的に任せて配置していくと、たちまち秩序のない不安定なレイアウトになってしまいます。
そこで今回は、そうした際に一つの指針となる「グリッドを使ったデザイン手法」をデザイナーの稲垣がご紹介します。
企業担当者が自社サイトのデザインを選ぶにあたり、ぜひご参考にしていただければと思います。
目次
グリッドレイアウトとは
グリッドレイアウトとは、垂直/水平方向に分割するガイドラインのグリッドを引き、そのグリッドをベースにレイアウトをすることです。
このグリッドを基準に各要素をレイアウトすることで、一つの基本ルールをもった秩序のとれたレイアウトが可能になります。
無地のノートよりも、方眼紙のノートを使った方が綺麗にノートがとれることと似ているかもしれませんね。
引用元:PhotoshopVIP
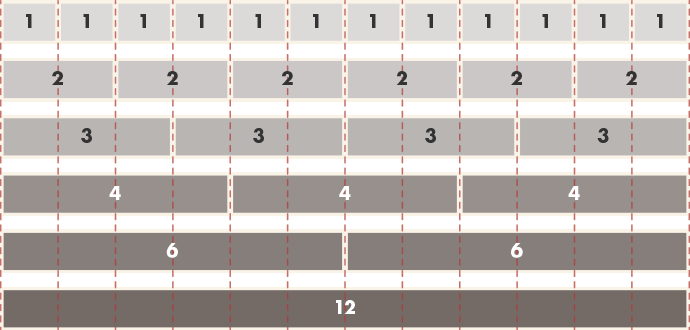
12カラムグリッドシステム
ガイドラインとなるグリッドを作成するにあたり、今回は12カラムのグリッドを使用していきます。
横幅を12等分にしてグリッドを引くレイアウトなので、6:6の2カラムや、4:4:4の3カラムなど幅広く対応が可能です。
また、グリッドに沿ってブロックごとに各要素を配置していくため、レスポンシブデザインにおける画面幅に合わせたレイアウト調整もしやすい設計となります。

参照元:http://webdesignrecipes.com/css-grid-system-layout/
グリッドレイアウトを活用したレイアウトパターン5選
実際に当社がグリッドを使用して作成した、ファーストビューのレイアウトパターンをいくつかご紹介します。
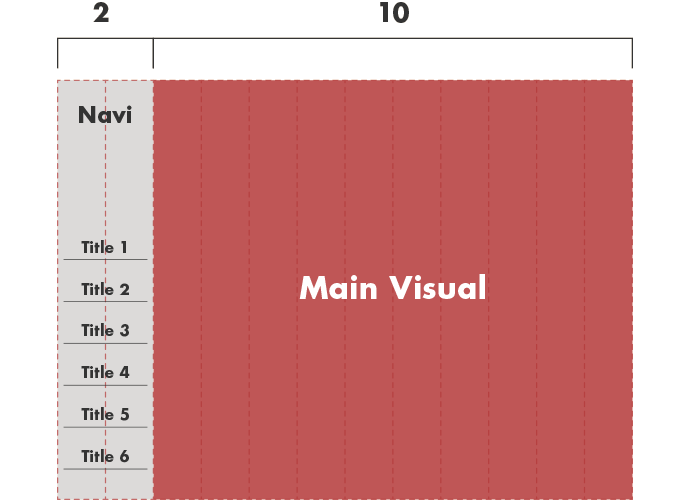
(1)2:10に分けて、左にナビゲーション、右のメインビジュアルを配置したパターン。

▼ どういう時に使用する? ▼

株式会社ウッドフレンズ様
画面サイズが変わっても常にナビゲーションが固定で配置されるため、ページを遷移しやすくユーザビリティ的にも優れています。ビジュアルエリアでは、画像を前面に打ち出して見せることができます。
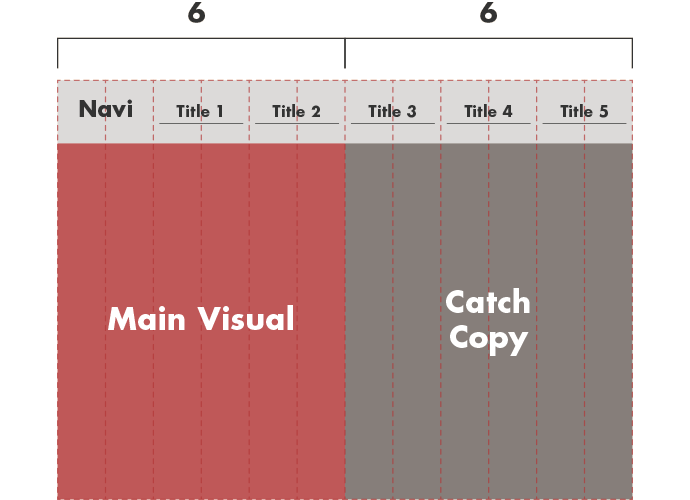
(2)6:6に分けて、左にメインビジュアル、右にキャッチコピーを掲載するパターン。

▼ どういう時に使用する? ▼

株式会社ニデック様
キャッチコピーのエリアをしっかりと確保することで、よりコピーを強調することができ、視認性も高い見え方になります。
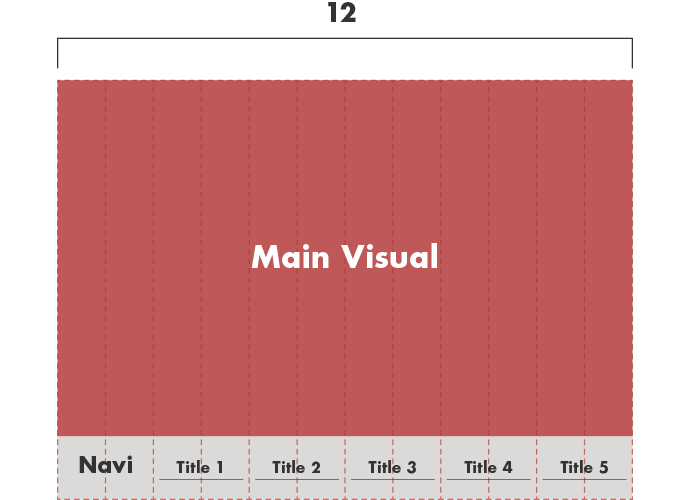
(3)12カラムすべてをメインビジュアルで表現するパターン。

▼ どういう時に使用する? ▼

名古屋造形大学様
ビジュアルを画面サイズに応じて100%で表示したり、画像のインパクトを最大限活かしていきたいときに効果的です。
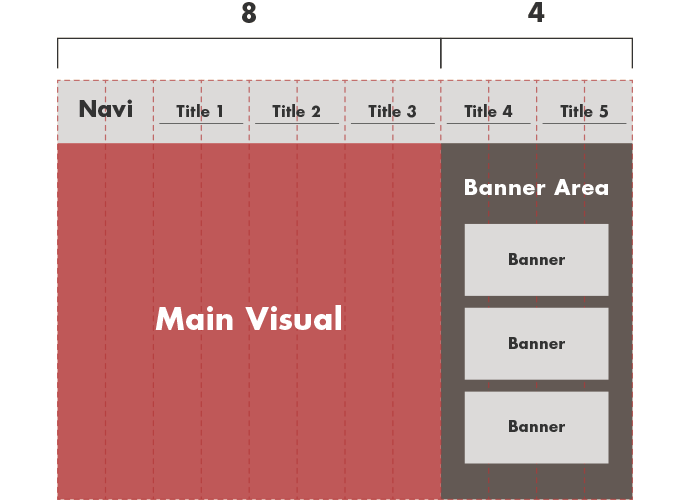
(4)8:4に分けて、左にメインビジュアル、右にバナーエリアを設置するパターン。

▼ どういう時に使用する? ▼

マドラス株式会社様
ECサイトのように、トップページからバナーにより多くの遷移を持たせるときに、情報を整理するために使用することができます。
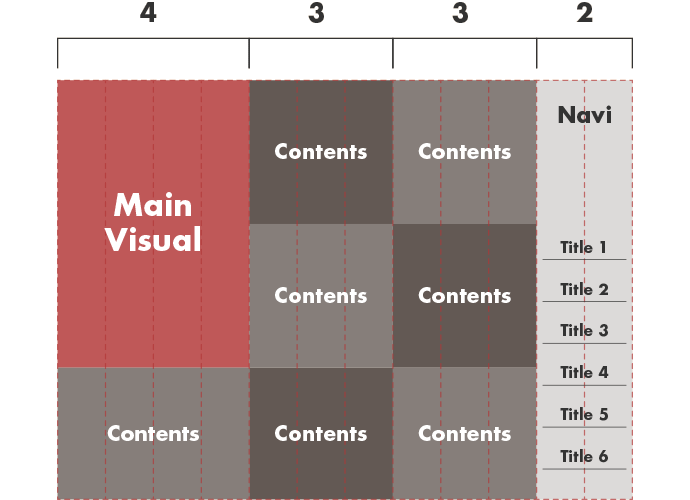
(5)12カラムのグリッドを活用したタイル状のレイアウトパターン。

▼ どういう時に使用する? ▼

株式会社ユニコム様
各コンテンツをタイル上に掲載することで、トップページからの遷移がしやすくなります。また、各コンテンツに画像を用いた表現にすることで、より興味を喚起させページ遷移へとつながります。
以上の例を見ると、グリッドを使ってレイアウトをすることで、幅広い表現が可能だと分かると思います。
感覚的にレイアウトをするのではなく、グリッドを使って論理的にレイアウトを行うことで、意味のあるレイアウト、情報整理が行われるのです。
GRID LAYOUTを使ったWebサイトについてもっと詳しい情報を知りたい方は、お気軽にタービン・インタラクティブにご相談ください。
まとめ
いかがでしたでしょうか。
今回はファーストビューでのレイアウトパターンを具体例として挙げましたが、コンテンツエリアでの要素の配置もグリッドレイアウトを使用することで、秩序のとれた安定したページレイアウトが可能です。
整ったレイアウトで情報を見せることで、ユーザーにとっても使いやすいWebサイトになるものです。
デザイナー以外の方も、ぜひ参考にしてみてくださいね。

