こんにちは。ディレクターのロジャーです。
海外進出に積極的な企業が増えている中、自社サイトを複数の言語に対応させることはもはや当たり前になってきました。
しかし、企業サイトを日本語以外の言葉に対応させるには、単に「日本語コンテンツを翻訳してそのまま掲載する」というわけにはいきません。「他言語対応=翻訳」としか考えていなければ、構築の際には思わぬ壁にぶつかることになります。
そこで今回、Webサイトの多言語対応の考え方や気をつけるべきポイントをご紹介したいと思います。
グローバル展開をされている企業のご担当者や、今後多言語対応を考えているご担当者にぜひご一読いただければと思います。
目次
1. 対応する言語の【文字量】について調べよう
同じ文章を日本語以外の言葉にすると必ず起きるのが、「文字量の伸縮」です。
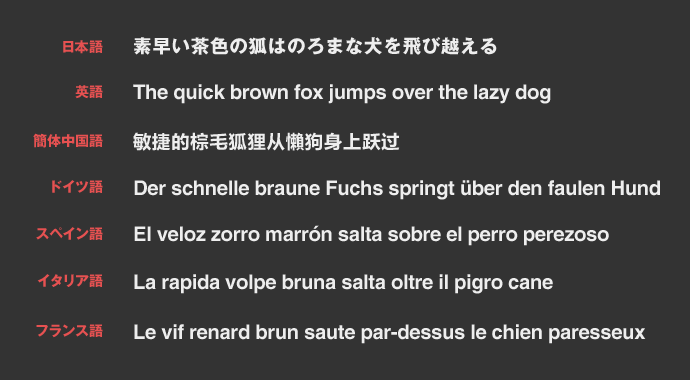
一般的に日/英/中のなかで文字量が多いのは【英語>日本語>中国語】という順番です。
ちなみに文面が大変似ているヨーロッパの言語でも文字量の差はあります。例えば、スペイン語の単語は英語よりやや長く、ドイツ語の単語は英語と比べて更に長い傾向があるなどです。
また同じ中国語と言っても、中国本土で使われる簡体字(画数が少ない字体)と香港・台湾で使われる繁体字(画数が多い字体、日本語でいう旧字)の2種類があります。文字量ではさほど変わりませんが、微妙な表現の違いが存在し、数文字ほどは伸縮する場合があります。
そしてアラビア語などの、右から左へ流れる文章もあります。
この文字量の伸縮、サイトのデザインに直接影響するので、せっかくキレイに日本語でのサイトデザインを仕上げても、いざ英語版にすると文字の量が大幅に増えてデザインが崩れてしまうことになりかねません。その前に、ぜひ考慮していただきたいものです。

▲同じ内容でも、言葉によって文章の長さがかなり変動しますよね。
2. ユーザーに【自由に】言語を変えさせよう
ごく当たり前のことに聞こえるかもしれませんが、間違えるとユーザーにかなりのストレスを与えてしまいます。
多言語サイトの表示方法として、
- 地域関係なく「デフォルトの言語」で表示して、ユーザーに選ばせる
- 閲覧されている地域を自動判別して、その地域に合った言語でサイトを表示する
という2つのパターンが主流となっています。
1はユーザーに選択権を最初から与えているため特に問題はありませんが、気をつけなればいけないのが2の場合です。
2はユーザーに操作させることなく、現地の言葉で閲覧できるという一見ユーザーに優しい方法に見えますが、実はそこにとても大きな落とし穴が潜んでいるのです。
それはその地域で閲覧しているユーザーが必ずしも地元の人間ではない、ということです。
例えば、スペインで暮らしている中国人ユーザーがとある多言語サイトをアクセスするとしましょう。地域の自動判別で当然スペイン語のサイトが表示されますが、そこで言語変更ができる仕掛けが分かりやすい場所に設置していなければ、ユーザーはイライラしてしまうわけです。
どの方法にせよ、ここで大事なのは「どのページからでも簡単に言語選択できるようにする」ことです。
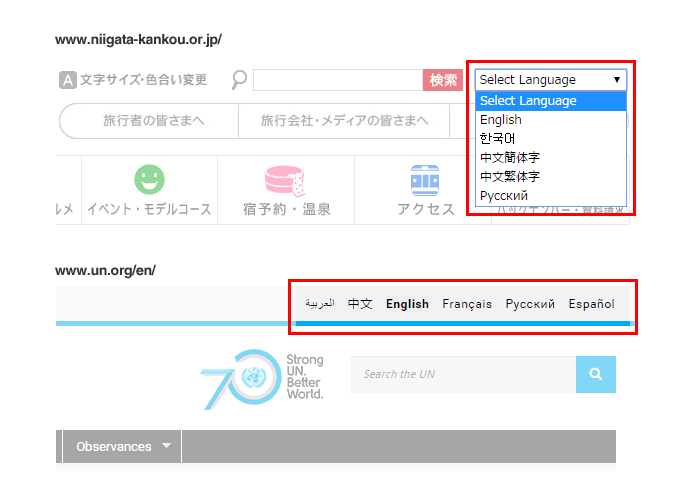
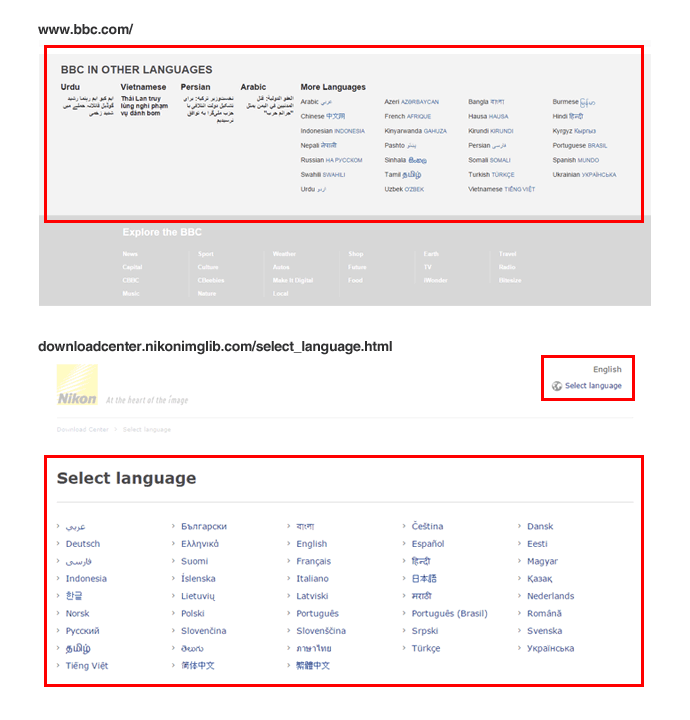
仕掛けとしてはページの右上に言語選択のプルダウンメニューが設置されているのが多いのですが、よりユーザーに優しいサイト作りを目指すのであれば、フッター部分にも同じように言語選択の仕掛けを設置することをオススメします。

▲対応する言語の数によって、右上にプルダウンメニューを設置したり、

▲またはフッター部分、個別ページで言語選択をさせることをオススメします。
3. 【隅から隅まで】多言語対応させよう
サイト上のコンテンツはもちろん、お問い合わせを送ったあとのお礼メールや、購読されたニュースレターまで、多言語対応されたかどうかの確認が必要です。英語圏のユーザーが英語版サイトを見て、興味を持って問い合わせてみたら日本語の返事が返ってくるほどガッカリするものはありません。そして、それは意外によくあることなのです・・!

4. 【URLからでも簡単に】言語変更できるようにしよう
サイト内の言語選択はもちろんですが、ユーザーによってはURLの言語部分を直接変更して言語選択しているユーザーも存在します。それができるためには分かりやすいURL設計をオススメします。例えば、
example.com/jp/products/detail ←日本語版
example.com/en/products/detail ←英語版
example.com/cn/products/detail ←中国語版
このように、/jp/の部分だけ変えれば言語が変わる、と簡単に認識できます。
もちろん全てのコンテンツに全ての言語バージョンを用意するのがベストですが、それが難しい場合もあります。対策としてよくあるのは1階層上のページにリダイレクトさせることです。
example.com/cn/products/detail というページが存在しないから
example.com/cn/products/ に自動的にリダイレクトさせる。
設計としては間違っていませんが、いきなりリダイレクトするよりは「当ページはこの言語では用意されておりません。1階層上のページを戻るか、別の言語で閲覧するか」と一言ユーザーに伝えて選択させる方がユーザーに優しいのではと考えます。
ユーザーにとってはもちろん親切ですが、URLをキレイに揃えることで検索エンジンのクローラーにも親切なのです。
5. 国旗アイコンを使うときは【ご用心】!
言語選択のデザインには、その言葉を話す国のアイコンを添えるパターンが多く存在します。ちょっとしたビジュアルでより分かりやすくなる一方、ここにも思わぬ落とし穴が潜んでいるのです。
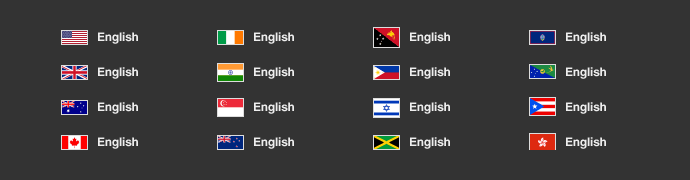
以前担当させていただいた多言語サイトで、英語の国旗アイコンをめぐってアメリカ人の担当者と口論になったことがあります。自分の認識では英語=イギリス国旗ですが、彼は英語=アメリカ国旗という認識だったからです。結局のところ国旗をつけない方針で話はなんとなく収まりましたが・・。
英語のような、世界中で幅広く使われている言語に国旗アイコンをつけるのはむしろ逆効果になるのではないでしょうか。たとえどこか1つの国旗に落ち着いたにしても、それを快く思わないユーザーが必ずと言ってよいほどいるからです。ユーザーに気持ちよくサイトを利用してもらいたいのであれば、いっそのこと国旗アイコンをやめるのも手かもしれません。

▲英語の国旗アイコンとして、このどれも成立してしまうのです…
いかがだったでしょうか?
実際にWebサイトの多言語対応において、ひとつの言語を追加する労力は「1+1=2」ではなく、「1+1=3」とも言われています。既存サイトのコンテンツを翻訳して掲載する意味では「1+1=2」ですが、細部のデザインや情報設計の再調整、追加言語分のターゲットユーザーへの配慮、国別のSEO対策などなど、コンテンツ以外のところで意外と骨が折れるのです。せっかく予算と時間をかけてWebサイトをグローバル展開するのです。日本同様、海外ユーザーの共感も呼べるサイトにしたいものです。
まとめ
多言語サイトを構築するときの5つの心得:
- 言語による文字量の伸縮に対応できる柔軟なデザインを作りましょう
- いつでもとこでも言語を簡単に変えられるようにしましょう
- コンテンツからメールまで言語対応率100%を目指しましょう
- URLだけでどの言語かすぐ分かるように設計しましょう
- 国旗アイコンの装飾はできれば避けましょう


