太陽がギラギラ眩しい季節となってきましたね。
男性にとっては街行く女性のスカート丈の上昇とともにテンションも上昇↑する、そんな時期ではないでしょうか。
前を歩く女性の短いスカートと太ももの境目(さかいめ)、とても気になりますよね?
そう。その堺目、「際(きわ)」がデザインではとても大切なんです!
目次
こんにちは。デザイナーの高橋です。
今回はスカート丈の話・・ではなく絵画やWebデザインにとっても重要な「際(きわ)」についてお話します。
「絵やデザインなんて、なんでも同じなのだから安いところにお願いしよう」と思っていらっしゃる方。、 「イラストやWebサイトのデザイン、良いものはなんとなく分かるけど、何がそう思わせるのか分からない・・」という方。
是非これを読んで、「そのデザインがなぜいいのか」をスカート丈よりもよ~く見ていただきたいと思います(笑)。
「際(きわ)」って何だ!?
まずは一体「際(きわ)」とは何なのでしょうか。
あと少しで別のものになろうとするぎりぎりのところ。すれすれのところ。境目。また、物の端。
(辞書より引用)
「ぎりぎり」「すれすれ」という響きに、どこかドキドキしてしまいますよね。
先ほどのスカート丈の話で言うと下図の部分が「際(きわ)」ですね、イラストなのでいまいちテンションが上がらないかもしれませんが・・・

このように物と物との境目、これが「際(きわ)」です。ここへの意識が絵画やデザインの出来栄えにどのような影響を及ぼすのでしょうか。
デザインの出来を格段に上げる「際(きわ)」。
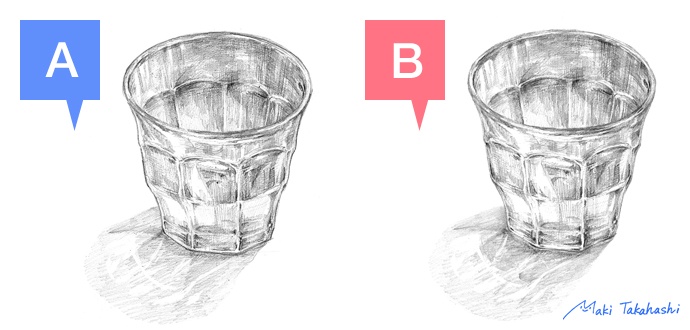
ここに私が描いた2枚の絵があります。

どちらも同じ対象物を、鉛筆で同じ時間をかけて描いています。どちらが本物らしく自然に見えますか?
自然に見えるのは右のBの図かと思います。Aの図は一見普通に見えますが、輪郭が均一な線になってしまっています。
この2枚に違いがあるのは、「際(きわ)」を大切にしているか否かの違いです。
物の輪郭は遠いものはぼやけて見え、近いものはくっきりハッキリ見えます。 影も、影を作り出す物に近い部分は濃く、遠い場合は薄くなります。そうした意識を持って描くと断然見た目が変わってくるのです。
このように際(きわ)を意識して作られたものは、精度がグッと上がり見栄え良く感じられるのです。
際にこだわっているからこそ!のいろいろ
ではより身近なもので、「際(きわ)」を意識して仕上げることによる違いをご紹介してみましょう。
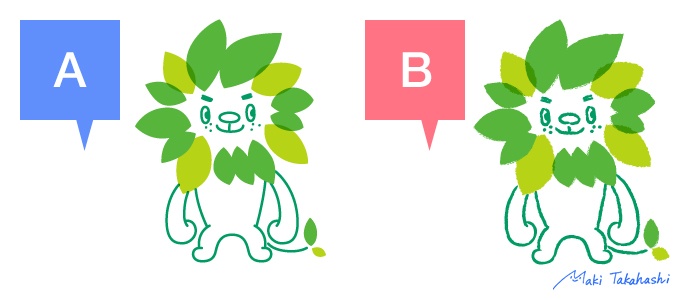
1.イラスト(企業キャラクター)
これも私が描いた2体のキャラクターがいます。どちらが温もりや可愛らしさを感じますか?

Bの図ではないでしょうか。これはキャラクターを形づくる際(きわ)を手描きのような処理を施している効果により、右の方により可愛らしさや温もりを感じるのです。微妙な違いですが、人間の眼はよく出来ていますよね。
ちなみに、JR東日本のSuicaカードのキャラクターであるペンギンには、この効果が最大限に発揮されています。
参考:Suicaのペンギンはこうして生まれた
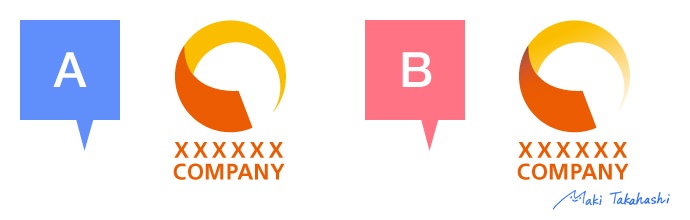
2、デザイン(企業ロゴ)
では製造業系のBtoB企業を想定したの2つの企業ロゴを比較してみましょう。どちらが現代的で信頼感を感じさせるでしょうか。

こちらもBの図かと思います。2つの違いは、際(きわ)にグラデーションがかかったような処理をしているか否かそれだけの違いです。この処理でグッと先進的な感じに見えるのです。
ちなみに日本の大手光学機器メーカーNikonのブランドロゴにも、このような意識が反映されていますよね。
参考:ニコングループの新ブランドシンボル
このように良いデザインやイラストには理由があり、「際(きわ)」へのこだわりもそのひとつなのです。
では、Webデザインの「際(きわ)」って?
それではWebサイトでの際(きわ)へのこだわりは、どんなところに見られるのでしょうか。
たくさんありますが、その中でもBtoB企業サイトでより印象を残し見栄えを上げる、際(きわ)へのこだわりをご紹介します。
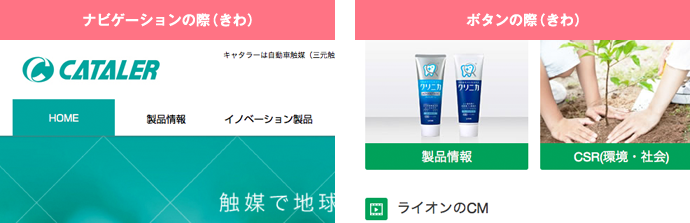
1.ナビゲーションやボタンの際(きわ)

左上図のようにナビゲーション下に微かな影がかかる事により、ちょっとした奥行きや立体感を生み、単調になりがりなWebサイトを印象的にします。
また右上図のようにボタンの角を少しだけ角丸にする事で、固すぎる印象をやわらげ、ちょっとした温もりを感じさせることが出来ます。
参考サイト : 株式会社キャタラー ライオン株式会社
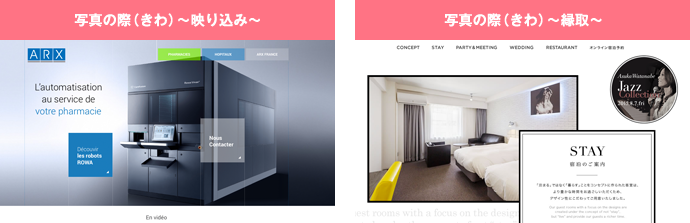
2.写真の際(きわ)

左上図にあるように、製品や商品写真をただ配置するのではなく、その際(きわ)に写り込んだ反射像を見せることで、見せたいその製品・商品をより際立たせることが出来ます。
また右上図のように、写真の境目に縁を付けることで、額縁のような効果を生み、写真を引き立たせシャープな印象を与えることが出来ます。
参考サイト : http://www.arxinter.fr/ HOTEL PLUMM
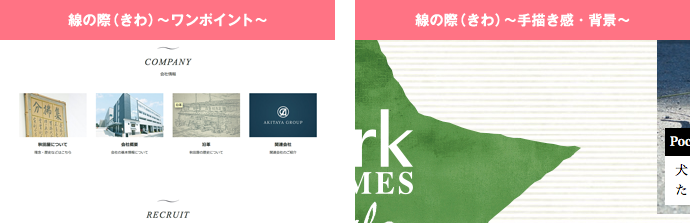
3.線の際(きわ)

左上図にあるように、まっすぐな機械的な線ではなく万年筆で描いたような際(きわ)にこだわった線をポイントで使用することで、画面にリズムを与えています。
また右上図にあるよう背景に単純な線ではなく、少しガサつきのある線をひくことで、人の暮らす温かみを表現しています。
参考サイト : 株式会社秋田屋 http://parkhomesstyle.com/
まとめ
いかがでしたでしょうか。今回は、「際(きわ)」というキーワードに着目し、Webサイトの見栄えや精度を格段に上げる効果についてご紹介しました。
微妙な違いではありますが、この「際(きわ)」を意識しているか否かで受ける印象がグッと変わってきます。
そして私たちタービンのデザイナーは、この「際(きわ)」向上のために日夜格闘しております!
Webサイトの印象をグッと上げたい、華美にしたい訳ではないが見栄えを良くしたい・・・そんな悩みをお持ちの方はぜひ参考にしていただければと思います。

