目次
自社サイトをたった1文字修正したいだけなのに、それが画像で作られていたため修正を制作会社に依頼しなくてはならず、余計な費用と時間がかかってしまった・・。
そういった経験をお持ちのWeb担当者は多いと思います。
もし自分で簡単に修正できたら?
今回は、名古屋のWeb制作現場でデザイナー/マークアップエンジニアを担当する長瀬が、そんな場合に大変便利な「Web Font(ウェブフォント)」についてご紹介します!
そもそもどんな技術なのか?
今までのWeb制作では見た目を重視するために、タイトルやキャッチコピー・見出しといった部分を「画像」で表現することが主流でした。
しかし昨今、技術が普及し始めたことで、タイトルやキャッチコピー・見出しなどをイメージを担保しつつ、テキストで表現できるようになってきたのです。
それではWeb Font(ウェブフォント)とはどのような技術なのでしょうか?

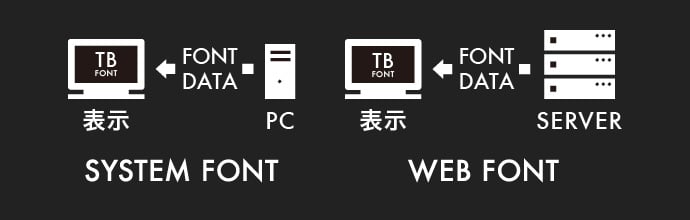
上図のように、旧来のWebサイト(左のイラスト)では、ユーザーが利用している端末(WindowsやiPhoneなど)にインストールされているフォントを呼び出して表示させています。
そのため、端末にインストールされていない書体を表示するためには、画像として書き出して表示するしか方法がありませんでした。
ところが、Web Font(ウェブフォント)(右のイラスト)はサーバーに設置されているフォントを呼び出して表示させるため、ユーザーの環境に依存することなく、意図したフォントを表示させることができるようになったのです。
何で必要なのか?
Web Font(ウェブフォント)を必要とする理由には、Webサイト制作で重要な3つの背景があります。

1.高解像度ディスプレイへの対応
iPhoneやMacに使用されるRETINAディスプレイを始めとする4K、5Kなどモニターの高解像度化が進み、
画像ではむしろ汚く見えてしまうことが現在多く発生しています。
Web Font(ウェブフォント)を使用することで、どのデバイス・環境でも美しい表示を保つことができるようになります。
2.SEOへの対応
Googleなどの検索エンジンはWebサイトのソースコードをもとに評価を行います。
テキストを画像にした場合、ソースコードにはimgタグを利用し、alt属性に内容を入力するわけですが、
alt属性は検索エンジンからの評価が低いと言われています。
Web Font(ウェブフォント)はテキスト形式なので、(当たり前ですが)検索エンジンもテキストとして認識をします。
そのため、画像に比べて検索エンジンからの評価が高くなるというわけです。
3.レスポンシブデザインへの対応
レスポンシブデザインにする場合、テキストを画像にしてしまうと、PC用・スマホ用といった、
デバイスに応じて複数の画像ファイルを用意しなければならない場合が発生してしまいます。
また、拡大表示をすると、画像であるために、どうやっても美しく表示されません。
その点Web Font(ウェブフォント)は、テキスト形式として扱われるため、複数の画像を用意する必要がなく、
拡大表示をしてもきれいに表示され、ユーザビリティの向上にもつながるのです。
配信方法の種類
さて、そんなWeb Font(ウェブフォント)の配信方法には、大きく分けて2種類あります。
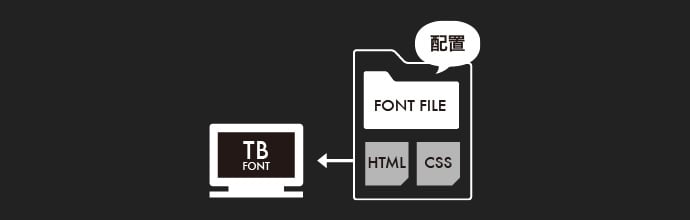
1.サーバー配置型

あらかじめ自社のWebサイトのデータが格納されているWebサーバーに、
フォントデータを配置して、そこから配信する方法となります。
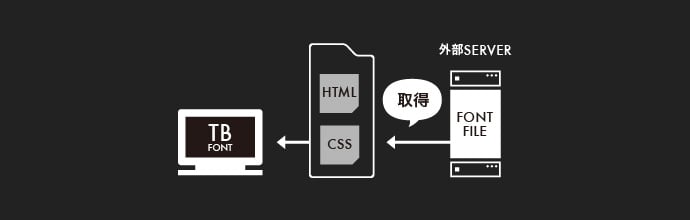
2.リアルタイム取得型

HTMLにWeb Font(ウェブフォント)専用のタグを埋め込み、
外部のサーバーからフォントデータを取得する方法となります。
サービスの種類
Web Font(ウェブフォント)を利用するために最も手軽なのは、「専用サービス」を利用することです。
このサービスには、「無料」と「有料」の2つのサービスが存在します。
1.無料サービス
・Google Fonts
日本語の書体は1つしかないものの、
英語フォントの数が非常に豊富で、様々な種類のフォントを利用することができます。
特に多言語サイトを制作する際にオススメのサービスです。
2.有料サービス
Adobe Typekit、FONTPLUS、amanaimagesなど、扱っている日本語フォントの種類が豊富です。
課金方法が違うので、使用する際は各社のサービス内容を理解する必要がありますが、
多くの場合は、年間のPV数によって価格が変わるといったサービスになります。
まとめ
Web Font(ウェブフォント)を利用することで、高解像度ディスプレイやレスポンシブデザインへの対応、
SEO対策といった、多くのメリットがあることをご理解いただけたでしょうか。
モバイルファーストの考え方や、レスポンシブデザインのさらなる普及により、これからWebフォントがより一層広がることは間違いありません。
自社Webサイトをリニューアルする際や、スペシャルコンテンツを作成する際には、ぜひ一度導入のご検討をしてみてはいかがでしょうか。

