みなさんは普段、Webサイトを見ていて「ごちゃごちゃしたサイトだな」とか「情報を詰め込みすぎて見にくいな」と感じることはないでしょうか?
特に最近はスマホなど小さな画面で見る人が増え、「見にくい」サイトは企業イメージを大きく損ないかねません。
そうならないために、今回は御社のWebサイトの印象をガラリと変えるカンタンな方法を、最近のデザイントレンドとともにデザイナーの私・稲垣がご紹介したいと思います。
目次
ズバリ原因は、文字の複雑さにある
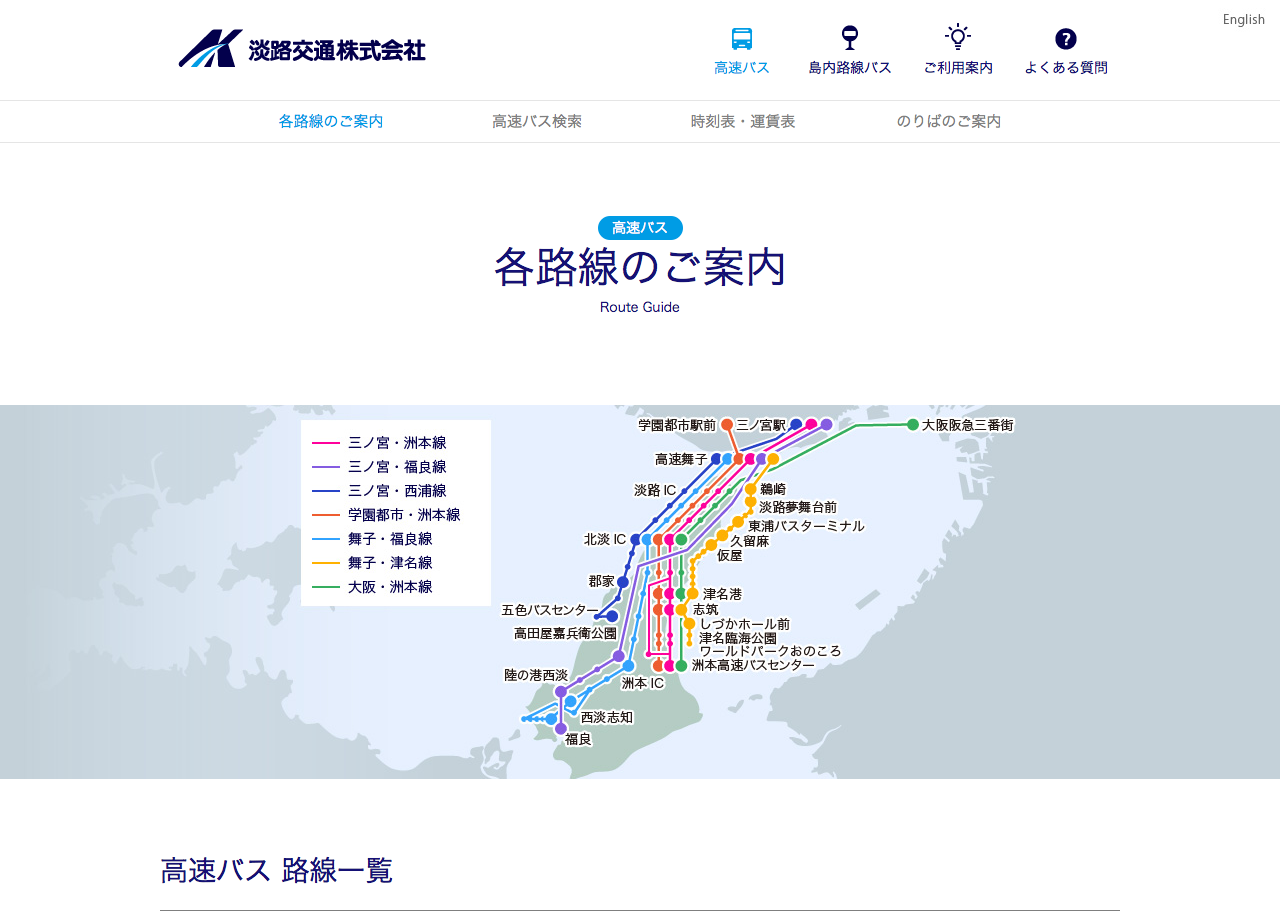
まずはこちらをご覧ください↓

そうですね。ダメですよね。
大きな原因としては、日本語はひらがな・カタカナ・漢字の3種類で構成されており、特に漢字は「文字自体の表示を複雑に見せてしまう」という特徴があるからです。
ためしに英語と比べてみましょう。
日本語の複雑さは際立っていますよね。↓
これを解決するとっておきの方法が、【文字の周りに十分なホワイトスペース(余白)を使用する】 ことです。
文字の周りにホワイトスペース(余白)を使用する事で得られる効果は、主に2つが挙げられます。
・文字の可読性を高めることができる
・文字の複雑さを干渉できる
では論より証拠、具体的な事例を見ながらご紹介していきましょう。
ホワイトスペース(余白)を設ける際の5つのポイント
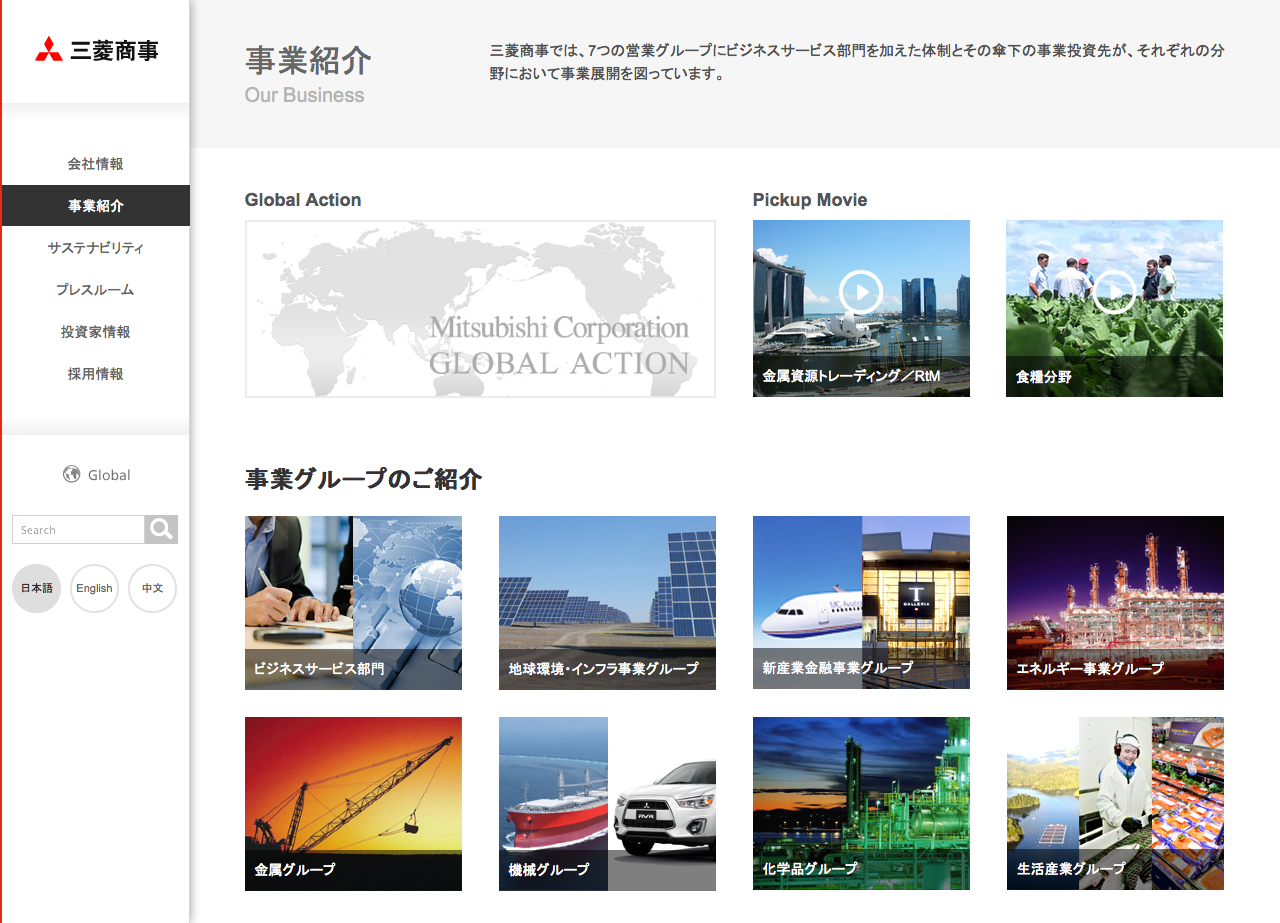
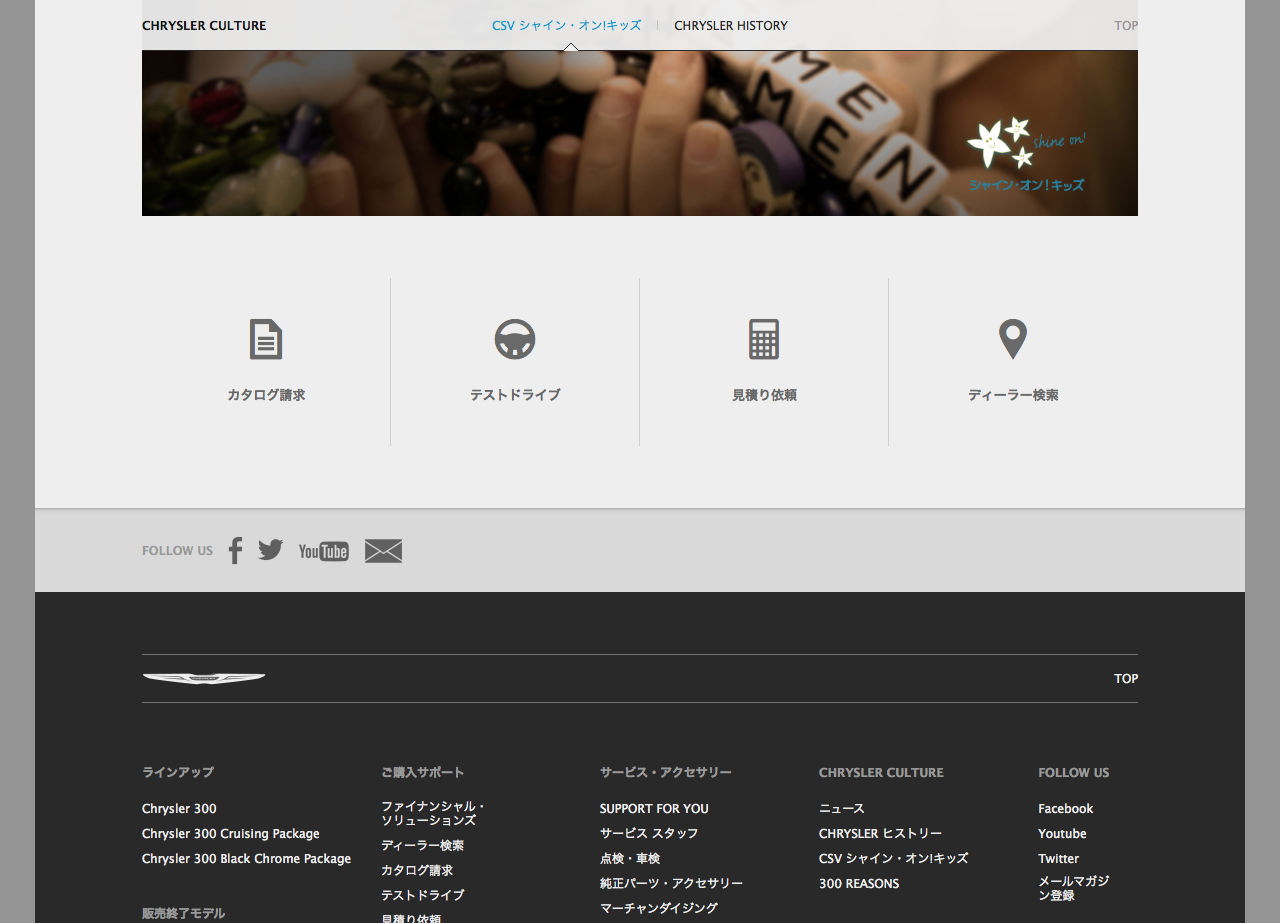
1)区切り線・背景を使用する
タイル上のデザインなど、コンテンツごとの余白の取り方で情報整理を行ったページでは、それぞれのコンテンツが明確に仕切られ、すっきりとしたレイアウトが実現されます。


■三菱商事
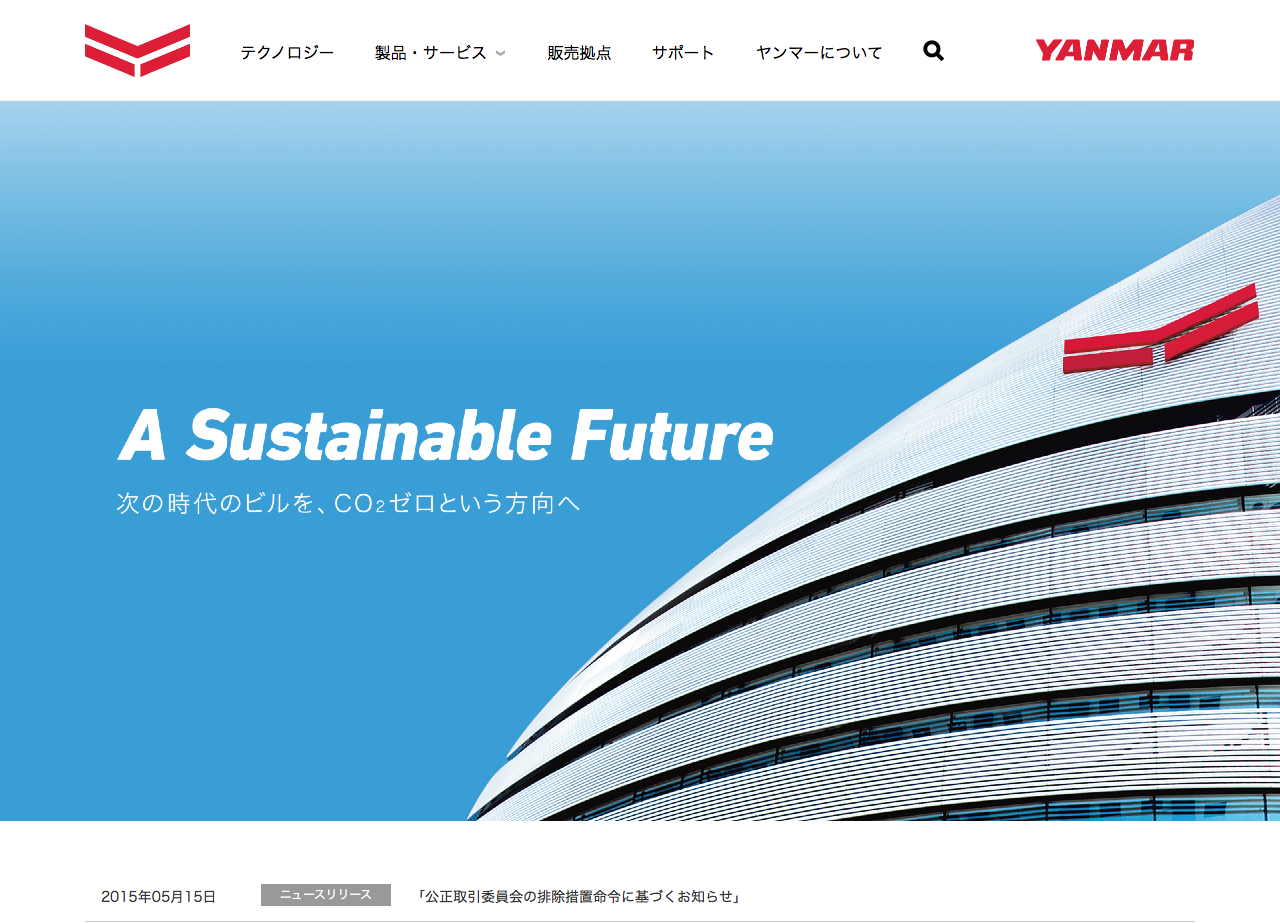
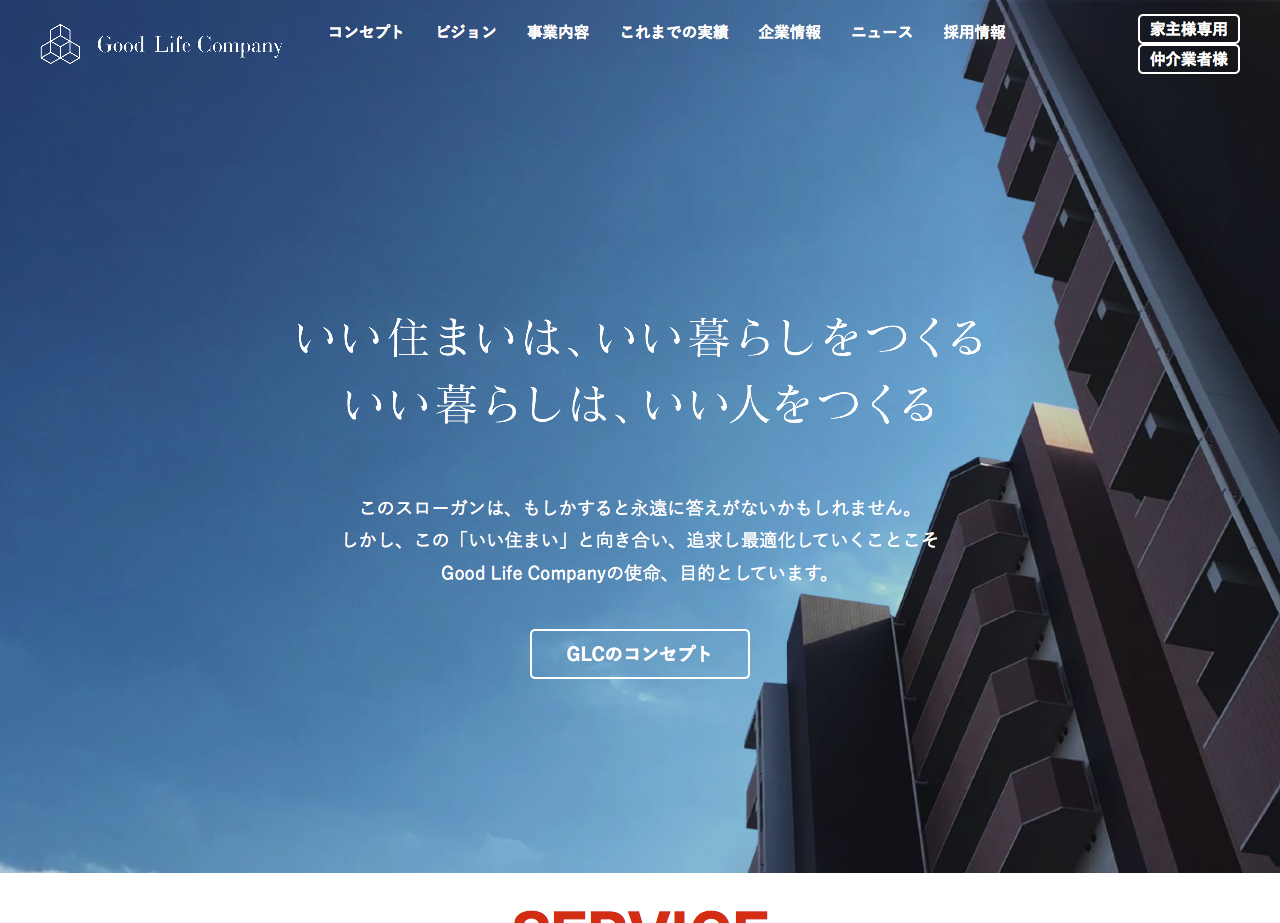
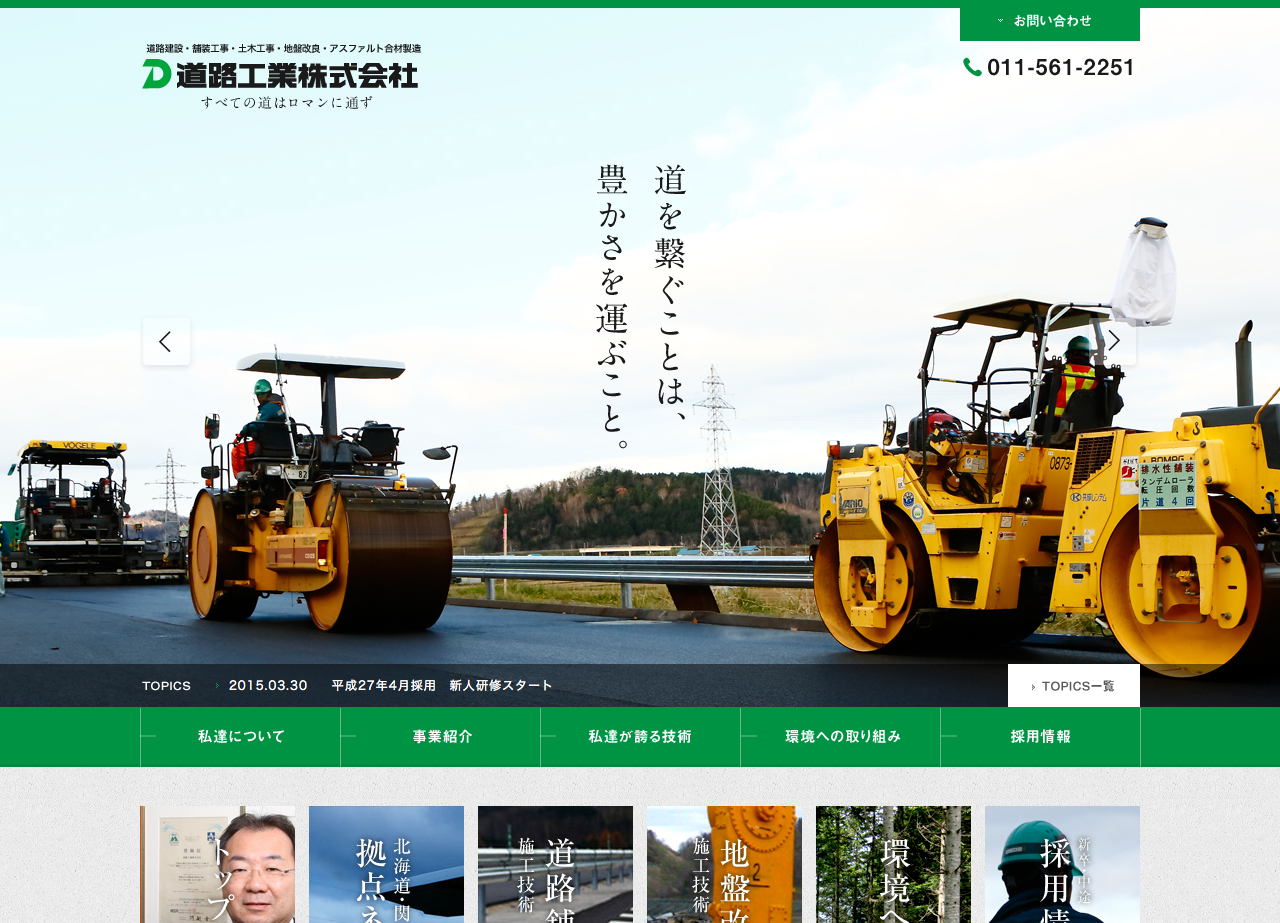
2)写真を使用する
写真を大きく使ったメインイメージでは、画像に対して十分に余白をとってキャッチコピーをレイアウトすることで、キャッチコピーをより印象的に見せることが可能です。


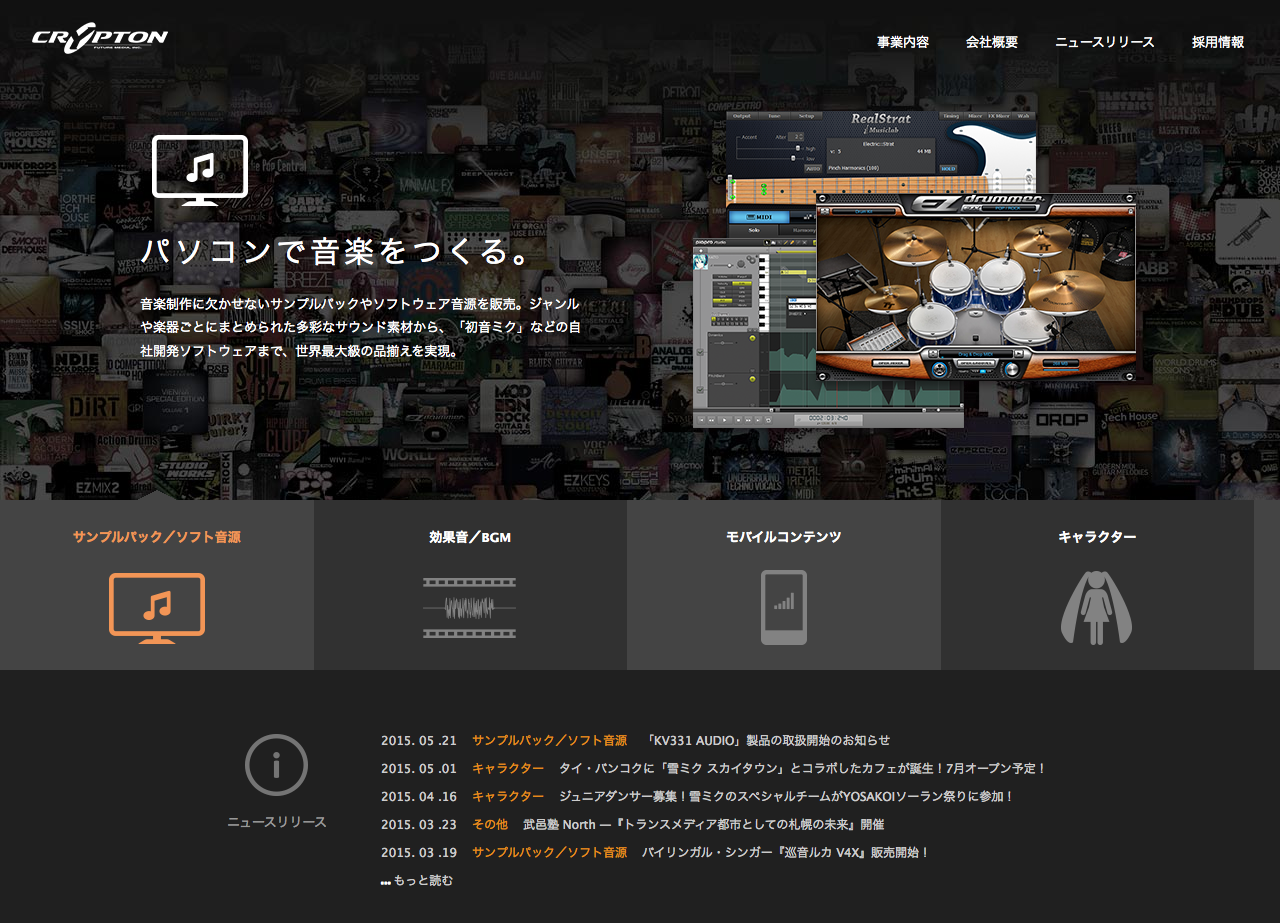
3)アイコンを使用する
アイキャッチとして使用されているアイコンも、余白を効果的に使用することで、より強調された見え方になります。


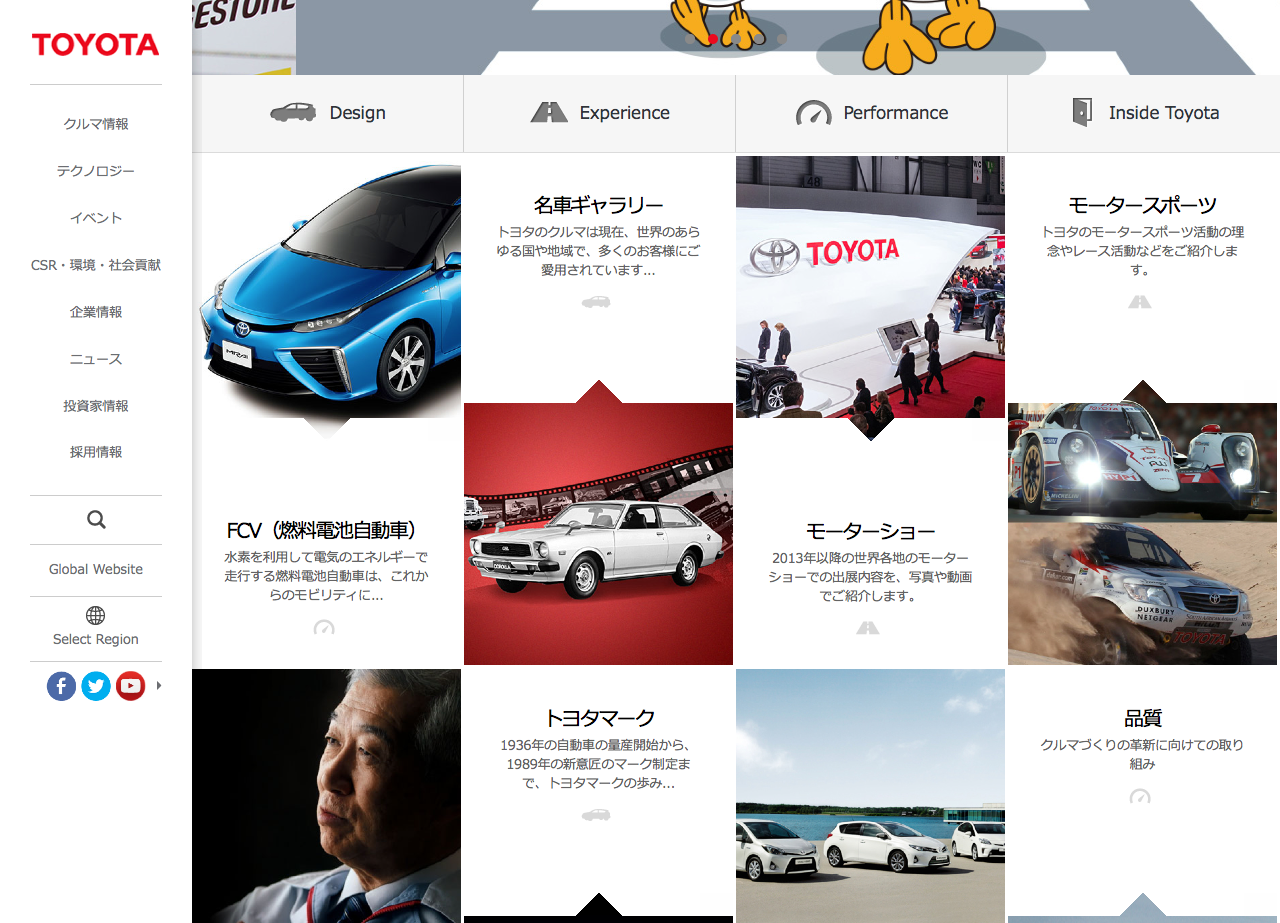
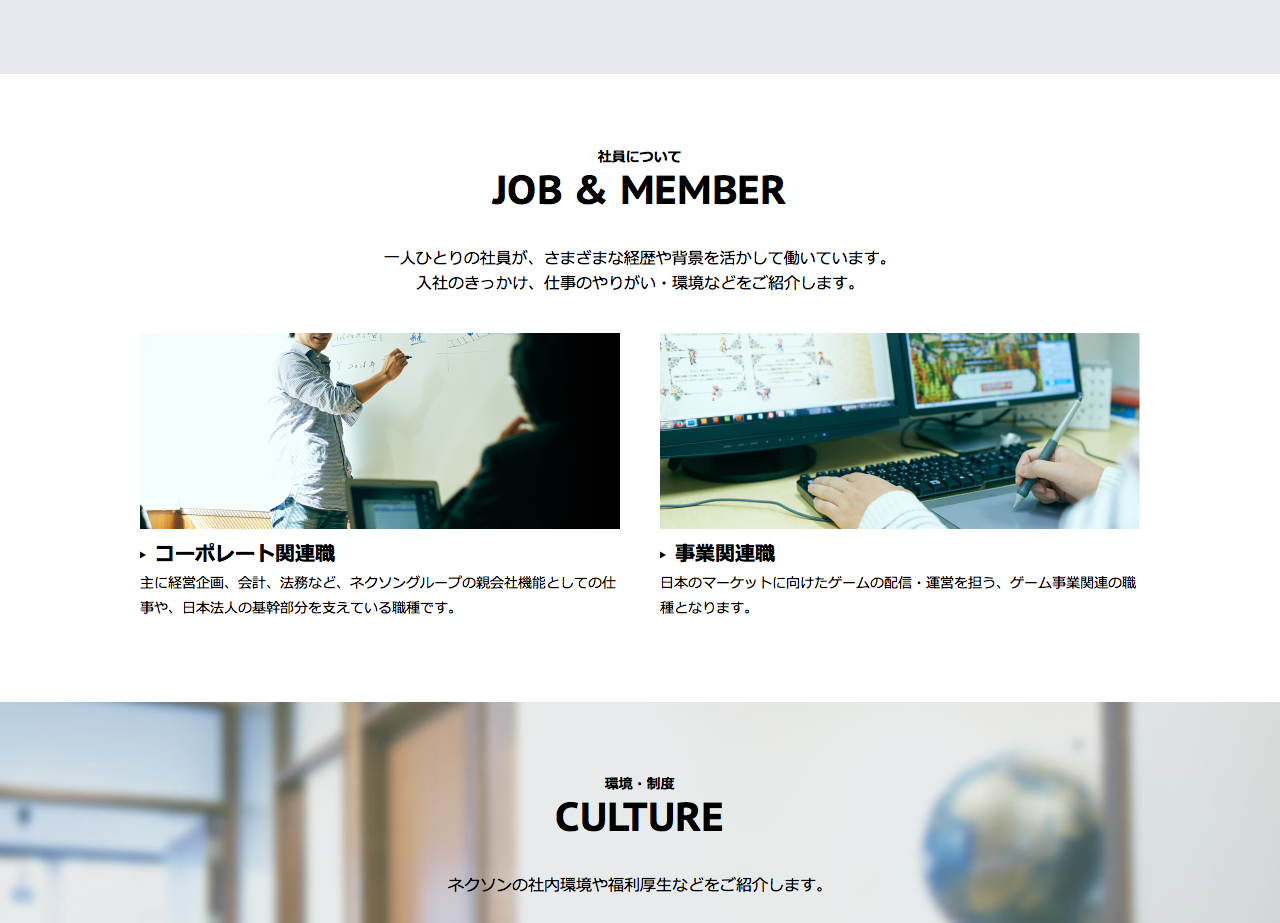
4)見出しを使用する
見出しの周りに十分な余白をとったデザインでは、文字がより目立ち、視認性が高まります。


5)縦書きを使用する
余白を利用し、縦書きの文字を印象的に見せたデザイン。日本人の余白に対する美意識が生かされています。


まとめ
今回は、文章の周りにホワイトスペース(余白)を使用する際の5つのポイントについてご紹介いたしました。
企業の顔でもあるWebサイトを見やすくするためには、日本語の複雑さを理解し、文章の周りに十分なホワイトスペース(余白)を使用する事が重要です。
またホワイトスペース(余白)を十分にとることで、ページ全体にゆとりが生まれ、ユーザービリティも高まります。
ぜひ参考にしてみてください。

