HubSpotでフォームを作成することで、訪問者やコンタクトに関する重要な情報を収集することができます。また、フォームの通過者に対してフォローアップメールが送信でき、顧客のナーチャリングを行うことが可能になります。
目次
(1)フォームを作成する
(2)ポップアップフォームを作成する
(3)フォーム送信通知を設定する
(1)フォームを作成する
更新日時 6月 17, 2019
HubSpotでは、HubSpotページや外部サイトに追加するフォームを簡単に作成できます。
- フォームを作成する
- フォームフィールドを追加・編集する
- フォームフィールド間にコンテンツ(テキスト、リンク、画像)を追加する(任意)
- フォームオプションをカスタマイズする
- フォームにスタイルを設定してプレビューする
- フォームを公開する
- HubSpotで制作したページ以外にHubSpotで制作したフォームの共有する
フォームを作成する
- HubSpotアカウントにて、[マーケティング] > [フォーム]の順に進みます。
- 右上の [フォームを作成] をクリックします。
- 左側のパネルで、[定型フォーム]を選択します。
- 右上にある [次へ] をクリックします。
- 左側のパネルで、空白のテンプレートを選択して空白のフォームから開始するか、事前作成されたテンプレートを使用して特定の使用事例用のフィールドが含まれたフォームから開始します。選択したテンプレートのフォームプレビューが右側のパネルに表示されます。
- 右上にある [開始] をクリックします。
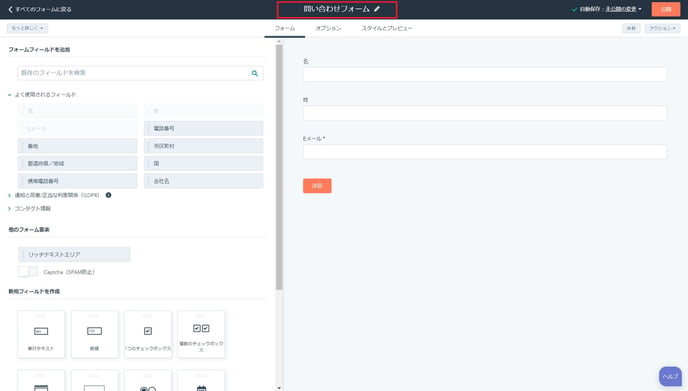
- フォームエディターの上部で、鉛筆アイコン をクリックしてフォーム名を編集します。

フォームフィールドを追加・編集する
- 左側のパネルで、検索バーを使用してフィールドを検索するか、プロパティーグループを参照します。既存のフォームフィールドを追加するには、左側のパネルの [検索バー] でフィールドを検索するか、プロパティグループから選択します。新規でコンタクトプロパティを作成しフォーム上のフィールドとして利用するには、検索バーの隣の[新規作成]をクリックします。
- 選択したフィールドをフォームに追加するには、フィールドを右側のフォームプレビューにドラッグ&ドロップします。フィールドは、他のフィールドの上、下、または横に配置できます。

注:デフォルトでコンタクトを作成するには、フォーム送信時の[E メール] フィールドが必須になります。E メールアドレスが空欄のフォーム送信を許可してコンタクトを作成する方法に関する詳細はこちらをご覧ください。
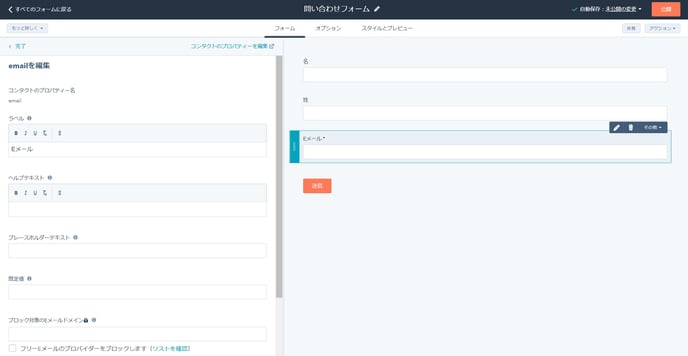
- フィールドの表示オプションを編集するには、右側のフォームプレビューのフィールドをクリックします。

- 必要に応じ、左のパネルでフィールドオプションを編集します。表示されるオプションは、フィールドのプロパティータイプによって異なります。
- ラベル:公開されるフォーム上に表示されるフィールドの名前
- ヘルプテキスト: フィールドのラベルにテキストを追加して、訪問者にフィールド入力時のヒントを提供します。
- プレースホルダーテキスト:フィールドの入力ボックスに表示されるテキスト訪問者がフィールドに値を入力すると、テキストは表示されなくなります。訪問者が値を入力しなかった場合でも送信されません。
- 規定値:訪問者が変更しない限り、そのまま送信されるフィールド規定値
- プログレッシブフィールド オプション: フィールドが送信済みの場合に実行するアクションを選択します。
- このフィールドを必須にする:チェックボックスが選択されている場合、フォームを送信するために必ずフィールドを入力する必要があります。
- このフィールドを非表示にする: チェックボックスが選択されている場合、フィールドはフォームに表示されませんが、すべての送信のコンタクトのプロパティーに値を受け渡すために使用できます。(詳細はワンポイントアドバイスにて)
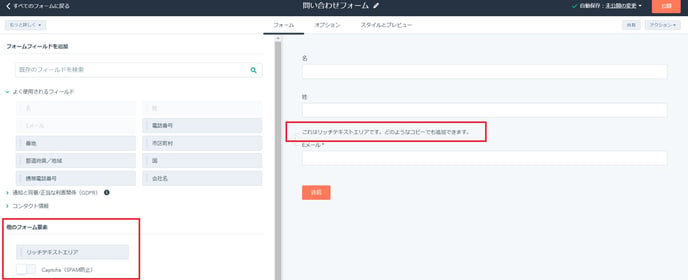
フォームフィールド間でリッチテキストエリアからコンテンツを追加して、テキストを追加したり、ヘッダーを作成したり、フォームにスペースを追加したりすることもできます。
フォームフィールド間にコンテンツ(テキスト、リンク、画像)を追加する
更新日時 1月 25, 2019
- HubSpotアカウントにて、[マーケティング] > [フォーム]の順に進みます。
- フォームの名前をクリックします。
- 左のペインの [他のフォーム要素] セクションで、リッチテキストエリア要素をクリックして目的のフォームフィールド間にドラッグ & ドロップします。

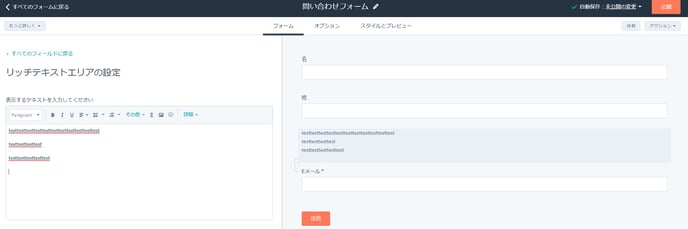
- 右のペインでリッチテキストエリア要素をクリックします。
- 左のペインで、エディターでテキストを編集します。ツールバーを使用して、テキストの書式設定やリンクや画像の追加など、コンテンツをさらにカスタマイズします。

- 右上の [公開] をクリックして公開中のフォームを更新します。
注: フォームの最後のフィールドと [送信] ボタンの間にテキストを追加するには、フォームの一番下に非表示フィールドを追加してください。次に、その上にリッチテキストエリア要素を追加します。
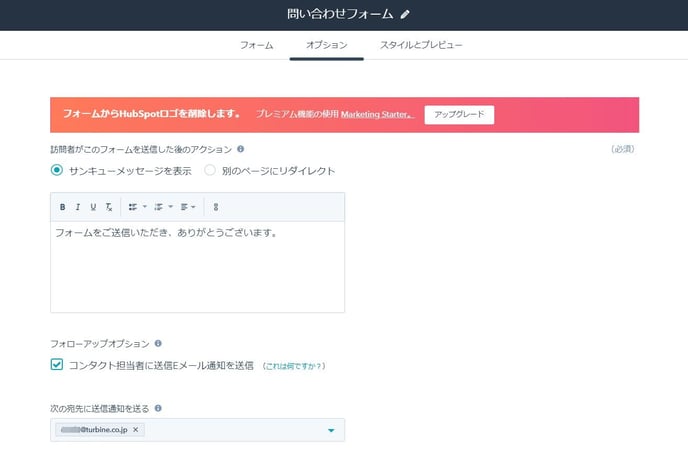
フォームオプションをカスタマイズする
- 上部の [オプション]タブをクリックします。
- 必要に応じてフォームの設定をカスタマイズします。
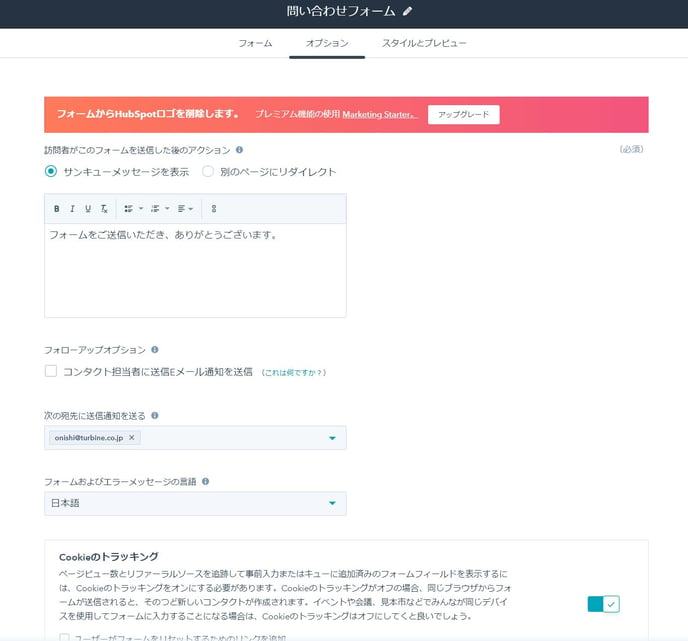
- 訪問者がこのフォームを送信した後のアクション: 訪問者にサンキューメッセージを表示するか、フォーム送信後に別のページにリダイレクトするかを選択します。
注:この方法では、非HubSpotページに埋め込まれたフォームまたはスタンドアロンページで共有されたフォームにのみアクションを設定できます。HubSpotページに追加されたフォームのアクションは設定・変更されません。
-
フォローアップオプション: [コンタクト担当者に送信Eメール通知を送信] チェックボックスをオンにして、コンタクト担当者に通知を自動送信します。
-
次の宛先に送信メール通知を送信:ドロップダウンメニューをクリックして、コンタクト担当者に関係なく、送信Eメール通知を送信するチームまたは個人を選択します。ここに設定された受信者は、HubSpotページのフォームオプションで設定された受信者で上書きされます。
-
フォームおよびエラーメッセージの言語: フォームを正しく入力しない訪問者に表示される既定のフィールドラベルとエラーメッセージの言語を選択します。
-
Cookie のトラッキング:HubSpotは、ブラウザーのCookieに基づいてコンタクトを認識し、トラッキングします。場合によって(たとえば展示会などで) は、同一のデバイスで同じフォームに複数のコンタクトが入力することがあります。このような場合、送信ごとに新しいコンタクトが作成されるように、Cookieのトラッキングを無効にすることができます。
Cookieのトラッキングは既定で有効になっています。Cookieのトラッキングを無効にするには、[Cookie のトラッキング]をオフにします。注: Cookie のトラッキングを無効にすると、元のコンタクト送信の一部としてのアナリティクスデータの記録は行われません。このオプションは、オフラインのフォーム専用です。コンタクトが、Cookie のトラッキングが有効になっているフォームの同じ E メールアドレスで後でオーガニックにコンバージョンした場合、Cookie は保存され、履歴アナリティクスがコンタクトレコードに取得されます。
訪問者がフォームに事前入力されたフィールドを削除できるようにし、送信時に新しいコンタクトを作成できるようにするには、 [ユーザーのリンクを追加] チェックボックスをオンにします。このオプションを選択すると、フォームフィールドに自分または他のユーザーの情報が事前入力されている場合、訪問者が [お客様ではない場合] をクリックできるようになります。フォームをリセットするリンクをリセットするには、ここをクリックしてください。これにより、フォーム送信でcookieトラッキングが無効になり、cookieは上書きされません。 - フィールドに既知の値を事前入力する:コンタクトが以前にサイトを訪問してフォームを送信したことがある場合で、かつHubSpotがCookieを保存してトラッキングできていた場合、フォームに既知のフィールド値が事前入力されます。このオプションを有効にすると、サイトのフォーム入力を簡略化できます。
このオプションは既定で有効になっています。このオプションを無効にするには、[フィールドに既知の値を事前入力する]をオフにします。

- 訪問者がこのフォームを送信した後のアクション: 訪問者にサンキューメッセージを表示するか、フォーム送信後に別のページにリダイレクトするかを選択します。
フォームにスタイルを設定してプレビューする
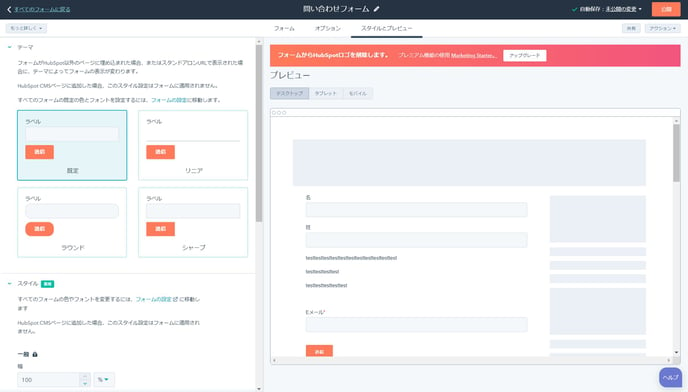
- 上部の[スタイルとプレビュー]タブをクリックし、フォームのスタイル設定、プレビュー、およびテストを行います。
- 左側のパネルで、[テーマ] をクリックします。
- 4つのテーマの中からいずれかを選択します。フォームプレビューは右側のパネルで更新されます。

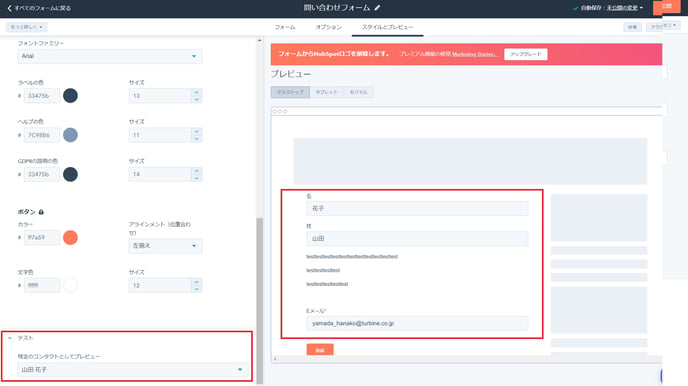
- フォームの色とフォントを変更するには、 [スタイル] をクリックします。すべてのフォームのフォントや色を変更したい場合は、以下となります。
- HubSpotアカウントにて、ナビゲーションバーに表示される[設定アイコン
 ]をクリックします。
]をクリックします。 - 左のサイドバーメニューから、[マーケティング] > [フォーム] の順に進みます。
- [スタイル]タブで、カラーバブルをクリックして、フォームのフォントの色、ボタンのフォントの色、ボタンの背景色をカスタマイズします。
- [フォームのフォント]ドロップダウンメニューをクリックして、フォームの既定のフォントを選択します。

- 左下の [保存] をクリックします。
注:グローバルフォームスタイル設定の変更は、任意の外部ページに埋め込まれた HubSpot フォーム、および任意のスタンドアロンフォームページのフォームに適用されます。
- HubSpotアカウントにて、ナビゲーションバーに表示される[設定アイコン
- 続いて、右側のパネルで、フォームのプレビューを表示します。[デスクトップ]、[タブレット]、または[モバイル]を選択して、さまざまなデバイスにフォームがどのように表示されるかを確認します。
- また、[プログレッシブプロファイリング] が有効になっている場合、[テスト]の[特定のコンタクトとしてプレビュー]で、すでに登録のあるコンタクトデータを選択し、フィールドの内容が変化するか確認することもできます。

フォームを公開する
右上にある[公開]をクリックし公開して下さい。
HubSpotで制作したページ以外にHubSpotで制作したフォームの共有する
更新日時 4月 22, 2019
フォームは外部の、非 HubSpot ホストサイトで 2 つの方法で共有できます。
- フォーム埋め込みコードを追加する
- スタンドアロンフォームページを作成する
どちらの方法でも、HubSpot フォームツールでフォームに加えた変更は、外部サイトで公開中のフォームに自動的に反映されます。
フォーム埋め込みコードを追加する
注:Salesforceキャンペーンをフォームに関連付けると、フォームのエンベッドコードが変更されます。この場合、外部サイトに埋め込みコードを再追加する必要があります。
- HubSpotアカウントにて、[マーケティング] >[フォーム]の順に進みます。
- フォームの名前をクリックします。
- 右上にある [共有] をクリックします。
- ホップアップで、[埋め込みコード]のタブをクリックします。
- [コピー]をクリックします。
.jpg?width=681&name=%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0%E3%82%92%E3%82%B7%E3%82%A7%E3%82%A2%E3%81%99%E3%82%8B(%E5%9F%8B%E3%82%81%E8%BE%BC%E3%81%BF%E3%82%B3%E3%83%BC%E3%83%89).jpg)
- 外部ページのHTMLの目的の場所に埋め込みコードを貼り付けます。HubSpotトラッキングコードは、HubSpotフォームを配置する外部ページにインストールされていなければなりません。
スタンドアロンフォームページを作成する
フォームはフォームページを介して共有できます。つまりフォームは自身のURLで自身のページに存在します。
- HubSpotアカウントにて、[マーケティング] > [リードの獲得] > [フォーム]の順に進みます。
- フォームの名前をクリックします。
- 右上にある[共有] をクリックします。
- ダイアログボックスで[リンクをシェア]タブをクリックします。
- [コピー]をクリックして、フォームページのURLをクリップボードにコピーしてから、[閉じる]をクリックします。

- ブラウザーで、新しいウィンドウまたはタブを開き、それを読み込むために、フォームページの URL をアドレスバーに貼り付けます。フォームページ URL を直接他のフォームにアクセスできるようにすることもできます。
2)ポップアップフォームを作成する
更新日時 6月 13, 2019
ポップアップフォームツールを利用すると、新規リードをアトラクトする(惹き付ける)リード獲得フォームを簡単に作成することができます。ポップアップフォームは、HubSpot でホストされているブログ記事、ランディングページまたはウェブサイトページで使用できます。外部ページにポップアップフォームを追加するには、外部サイトに HubSpot トラッキングコードをインストールするか、WordPressサイトにHubSpot WordPressプラグインをインストールする必要があります。
- HubSpotアカウントにて、[マーケティング] > [リードの獲得] > [フォーム]の順に進みます。
- 右上の [フォームを作成] をクリックします。
- 左側のサイドバーで、[ポップアップフォーム]を選択します。
- 右上にある [次へ] をクリックします。
- ポップアップフォームの名前をカスタマイズするには、上部の 鉛筆アイコンをクリックして名前を入力します。

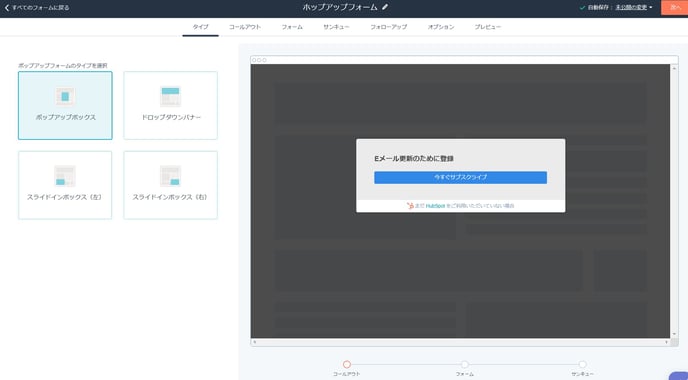
タイプ
[タイプ]タブで作成するポップアップフォームのタイプを選択します。
- ポップアップボックス:ページのポップアップボックスとして表示されます。
- ドロップダウンバナー: ページ上部のドロップダウンバナーとして表示されます。
- スライドインボックス左/右: ページの左下または右のスライドインボックスとして表示されます。
右上にある [次へ] をクリックします。
コールアウト
[コールアウト]タブで、訪問者の注意を引き出すためにコールアウトを追加しカスタマイズします。
- 注目の画像:(ポップアップボックスのみ、任意)コールアウトとフォームの両方のステップに表示するサムネイル画像を選択します。
- コールアウトテキスト:コールアウトのメインヘッダー。
- コールアウト本文:(任意)コールアウトの追加情報または詳細。
- コールアウトボタンテキスト:コールアウトフォームのボタンテキスト。
- テーマカラー:ポップアップフォームのテーマのカラーを設定します。既定のカラーバブルをクリックするか、16 進値の横にある カラーバブル をクリックしてグラジエントからカラーを選択するか、16 進値を入力します。
コールアウトのカスタマイズは、右側のプレビューに直ちに表示されるため、ページで公開されたときにポップアップフォームがどのように表示されるかを把握できます。
.jpg?width=688&name=%E3%83%9B%E3%83%83%E3%83%97%E3%82%A2%E3%83%83%E3%83%97%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0(%E3%82%B3%E3%83%BC%E3%83%AB%E3%82%A2%E3%82%A6%E3%83%88).jpg)
右上にある [次へ] をクリックします。
[フォーム]タブで、ポップアップフォームボタンをクリックしたときに訪問者が表示される内容をカスタマイズします。フォーム
- [フォーム本文]:(任意)リードフローによって提供する価値について詳しくアピールするテキストを追加できます。
- 含まれるフィールド:既定の E メールフィールドは自動的に含まれます。
- フォームに追加のフィールドを追加するには、[+別のフォームフィールドを追加]をクリックします。ポップアップフォームは、以下のフィールドタイプをサポートします:単行テキスト、複数行テキスト、ドロップダウン選択、単一チェックボックス、数値カッピッカー、ファイル。
- 鉛筆アイコンをクリックすると、フィールドのラベルを編集したりプレースホルダーテキストを追加したりすることで、訪問者への見せ方をカスタマイズできます。Eメールのフィールドには、ブロックするEメールアドレスやドメインを設定できます。
- フォームボタンテキスト:[コールアウト] タブからフォームボタンテキストが自動的にこのフィールドに移動する。フォームステップでボタンテキストを変更するには、ここで更新してください。
- 通知および同意/正当な利害関係(GDPR): HubSpot アカウントで GDPR が有効になっている場合、このポップアップフォームの通知と同意のオプションを設定できます。既定のテキストをカスタマイズし、鉛筆アイコンをクリックします。
- [言語]:フォームの言語を設定します。フォームフィールドのラベルなど、フォームの編集不可能な部分の言語を変更できます。現在は、英語以外にフランス語、スペイン語、日本語、ドイツ語、ポルトガル語(ブラジル)に対応しています。
- ライフサイクルステージの設定:ポップアップフォームを送信するライフサイクルステージのコンタクトを選択します。これは既定でリードに設定されています。
.jpg?width=688&name=%E3%83%9B%E3%83%83%E3%83%97%E3%82%A2%E3%83%83%E3%83%97%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0(%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0).jpg)
右上にある [次へ] をクリックします。
サンキュー
[サンキュー]タブ で、訪問者がポップアップフォームを送信した後に表示するサンキューメッセージを入力します。リッチテキストエディターを使って、提供するリソースやダウンロード用コンテンツへのリンク、簡易なフォーマットのテキストを設定できます。
ウェブページ、ファイルダウンロード、ミーティングリンクなどの訪問者をリダイレクトするサンキューメッセージの後にボタンを追加できます。
- サンキューメッセージ:サンキューメッセージを記載します。
- ボタンを追加(任意):チェックボックスを選択します。チェックしない場合、以下は3以降は不要です。
- ボタンテキスト:ボタンテキストをカスタマイズします。
- ボタンのリンク先を指定する:リンク先を以下から指定します。
- HubSpot以外のURL:訪問者を外部ページにリダイレクトします。
- ファイルダウンロード: 訪問者をファイルダウンロードにリダイレクトします。[ファイルを参照]をクリックして、画面右のファイルマネージャーからファイルを選択します。右下のペインの左下の新しいファイルをアップロードするには、[ファイルダウン] downCaratをクリックし、デバイス、DropboxまたはGoogle Drive からファイルをアップロードします。
- ミーティングリンク:訪問者がミーティングリンクを使用して、チームとのミーティングをスケジュール設定できるようにします。 [ミーティングリンク]ドロップダウンメニューをクリックして既存のミーティングリンクを選択します。
- カレンダーイベント:訪問者が新しいカレンダーイベントを Google または Outlook カレンダーに追加できるようにする。イベント名、日付、時間、タイムゾーン、場所、詳細を入力します。
- HubSpot以外のURL:訪問者を外部ページにリダイレクトします。
.jpg?width=688&name=%E3%83%9B%E3%83%83%E3%83%97%E3%82%A2%E3%83%83%E3%83%97%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0(%E3%82%B5%E3%83%B3%E3%82%AD%E3%83%A5%E3%83%BC).jpg)
右上にある [次へ] をクリックします。
オプション
[オプション] タブで、以下のオプションをカスタマイズします。
- ポップアップフォームの場所: ポップアップフォームが表示されるページを制御するターゲットルールを設定します。
- URL に基づいて条件を設定するには、最初のドロップダウンメニュー をクリックし、 [ウェブサイト URL]を選択します。
- すべてのページにポップアップフォームを表示するには、2 つ目のドロップダウンメニューをクリックして、 すべてのページを選択します。
- 特定のページでのみポップアップフォームを表示するには、2 つ目のドロップダウンメニューをクリックし、 で始まるまたは含め、条件を入力します。
- パラメータと対応する値をペアにするには、最初のドロップダウンメニューをクリックし、[Qureyパラメータ]を選択し、規則を入力します。たとえば、URL がキャンペーンのパラメータ ebook オファーを含むページにポップアップフォームを表示するには、ルール utm_campaign= ebook_offer を入力します。
- 別の規則を追加するには[規則を追加]をクリックします。
- 特定のページでポップアップフォーム(プライバシーポリシーページなど)を除外するには、 [除外ルールを追加]をクリックします。
- URL に基づいて条件を設定するには、最初のドロップダウンメニュー をクリックし、 [ウェブサイト URL]を選択します。
- フォームトリガー:ポップアップフォームを表示するユーザーアクションを選択します。
- 50%ページスクロール:訪問者がページの 50%をスクロールすると、ポップアップフォームが表示されます。
- 離脱意図があるとき:(ポップアップボックス のみ) 訪問者がブラウザーウィンドウに移動するとポップアップフォームが表示されます。
- 経過時間 x 秒:x 秒の間にポップアップフォームが表示されます(最小 7 秒)。
- 画面サイズ(小): モバイルデバイスでポップアップフォームを無効にするには、小さな画面サイズチェックボックスをオフにするを選択します。ポップアップフォームはモバイル最適化されていますが、モバイルを無効にすることをお勧めします。
- 却下されたポップアップフォームを再度表示するまでに期間:ドロップダウンメニューをクリックして、訪問者がポップアップフォームを再び見る前にポップアップフォームを却下した時間を設定します。
- コンタクトを獲得したときにE メール通知を送信:ドロップダウンメニューをクリックして E メールアドレスを入力するか、ユーザーまたはチームを選択します。
- オプトインの E メールを送信する:ポップアップフォームのダブルオプトイン設定を管理するには、[設定で管理]をクリックします。
- 新規コンタクトをEメールプロバイダーにプッシュ(任意):[設定で管理]をクリックすると、獲得したコンタクトをプッシュするEメールプロバイダーを設定できます。
.jpg?width=688&name=%E3%83%9B%E3%83%83%E3%83%97%E3%82%A2%E3%83%83%E3%83%97%E3%83%95%E3%82%A9%E3%83%BC%E3%83%A0(%E3%82%AA%E3%83%97%E3%82%B7%E3%83%A7%E3%83%B302).jpg)
プレビュー
[プレビュー]タブで、ポップアップフォームのインタラクティブプレビューをテストできます。
- ポップアップフォームが別のデバイスに表示される方法を確認するには、左上の[デスクトップ]、[タブレット]または[モバイル]ボタンをクリックします。
- ポップアップフォームの各ステップを表示するには、左/右矢印アイコンをクリックします。
公開
右上の[公開] をクリックしてポップアップフォームを公開します。
(3)フォーム送信通知を設定する
更新日時 4月 16, 2019
HubSpotでは、コンタクトからHubSpotフォームの送信があるたびに通知が送信されるよう設定することが可能です。コンタクトが以前にもウェブサイトで他のフォームを送信したことがある場合は、送信通知に再コンバージョンであることが示され、自社のコンテンツと複数回のエンゲージメントがあるコンタクトを識別できます。
- デフォルトの受信者の設定
- フォーム送信通知の受け取りへの登録
- フォーム送信通知が届かない場合
デフォルトの受信者の設定
- 注:こちらは定型フォームでの設定方法になります。ホップアップフォームの場合は、オプションの[コンタクトを獲得したときにE メール通知を送信]にて設定します。
- HubSpotアカウントにて、[マーケティング] > [フォーム]の順に進みます。
- フォームの名前をクリックします。
- [オプション]タブをクリックします。
- フォローアップオプションの[コンタクト担当者に送信Eメールを送信]にチェックを入れ、[次の宛先に送信通知を送る]のフィールドに通知の受信者を設定するEメールアドレス(複数も可)を入力します。ここでチームを選択することもできます。

フォーム送信通知の受け取りへの登録
フォーム送信通知を自分で受信するには、[プロファイルと設定]で通知をサブスクライブします。
- HubSpotアカウントにて、右上に表示されるアカウント名をクリックし、[プロファイルと設定]をクリックします。
- 左のサイドバーメニューの中から、[通知]> [HubSpot]に移動します。
- [送信数]セクションで、[詳細設定]をクリックします。
- フォーム送信で、[E メール]チェックボックスを選択します。
.jpg?width=688&name=%E3%83%97%E3%83%AD%E3%83%95%E3%82%A1%E3%82%A4%E3%83%AB%E3%81%A8%E8%A8%AD%E5%AE%9A(%E9%80%81%E4%BF%A1).jpg)
フォーム送信通知が届かない
フォーム送信通知に登録して、ご自身のEメールアドレスを通知の受信者に追加しても、通知が届かない場合:
- 迷惑メールフォルダーや、これまでに設定したメールフィルターを調べる。
- お使いのEメールクライアントで使用しているアドレス帳または連絡先のリストに、noreply@hubspot.com、及びsuccess@hubspot.com、を追加する。
フォーム送信通知 E メールは、訪問者がデフォルトのE メールフォームフィールドに E メールアドレスを提供せず、トラッキング Cookie に関連付けられていない場合、送信されません。
通知アドレスとして配信リスト(sales@company.com など)を使用している場合、そのリストのメンバーがフォーム通知 E メールからサブスクライブ解除されたことがある可能性があります。リストのメンバーの一人がフォーム通知 E メールからサブスクライブ解除された場合、そのリストのすべてのメンバーをサブスクライブ解除します。リストに通知をもう一度配信するには、過去の通知 E メールから E メール通知を再講読する必要があります。